コピペで使える立体感のあるCocoonのシェア&フォローボタンを作ったのでご紹介。

レスポンシブで全ての端末に対応しています。
このブログでも同じようなボタンを下部に設置しているので、コピペする前に実際のデザインを確認してみて下さい。
準備
使う前にCocoonの設定の変更とコピペする場所を把握しておきましょう。
表示が崩れますので、設定は必ず変更してください。
シェアボタンの設定

ワードプレスのダッシュボードから「Cocoon設定」→「SNSシェア」を開いてください。
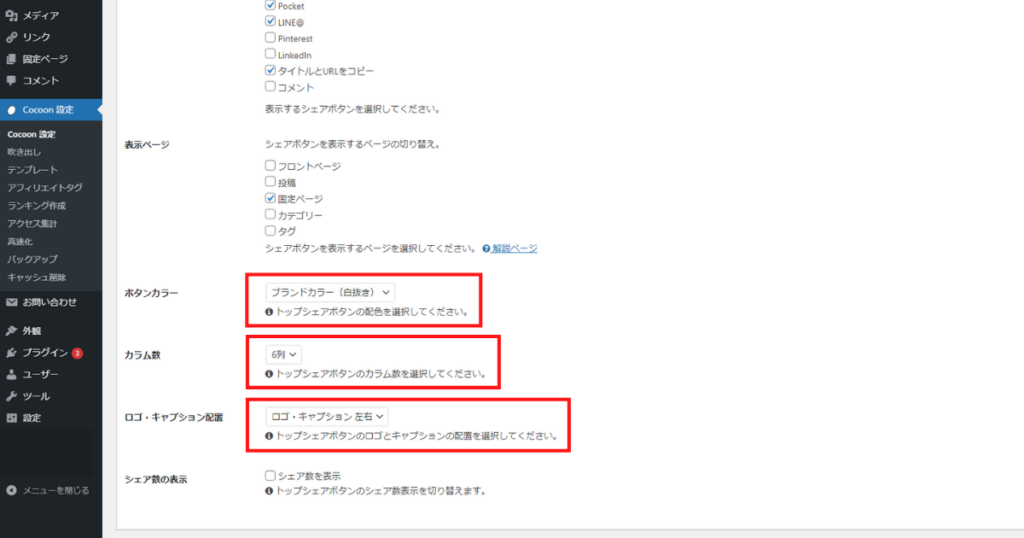
開いたら下の項目を変更してください。
- ボタンカラー:ブランドカラー(白抜き)に変更してください。
- カラム数:1~6列までは上手く表示できます。その範囲で設定してください。
- ロゴ・キャプション配置:ロゴ・キャプション左右に変更してください。
トップシェアボタンとボトムシェアボタンに分かれているので、両方とも変更しましょう。
フォローボタンの設定

ワードプレスのダッシュボードから「Cocoon設定」→「SNSフォロー」を開いてください。
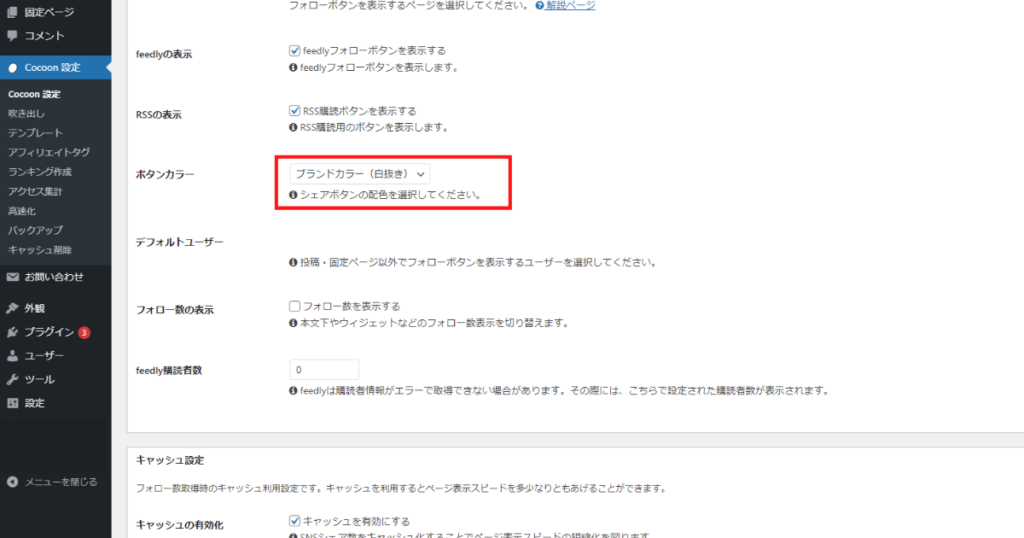
開いたら下の項目を変更してください。
- ボタンカラー:ブランドカラー(白抜き)に変更してください。
シェアボタンはこれだけでOKです。
貼り付ける場所

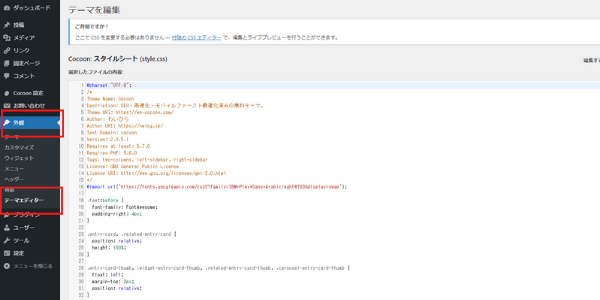
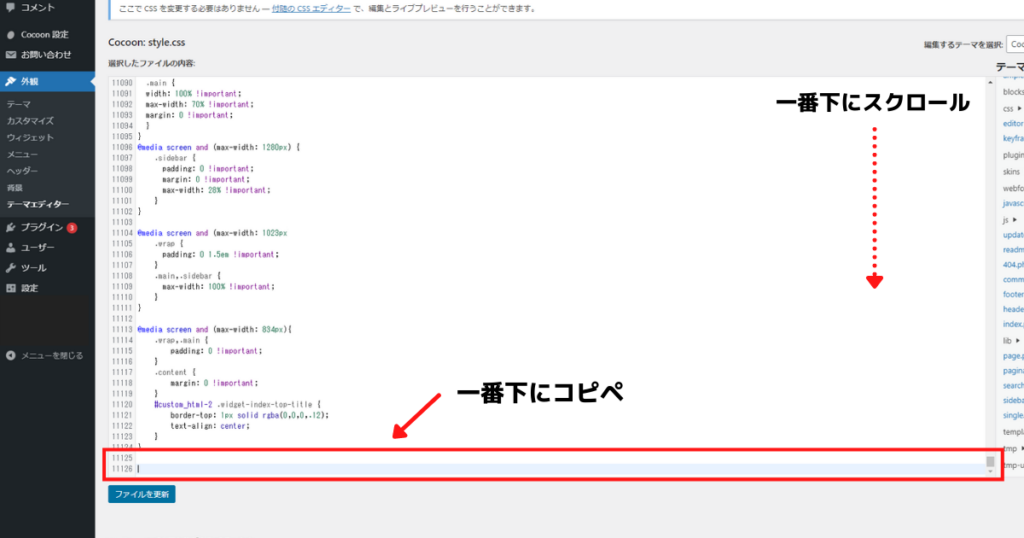
コピペして貼り付ける時は、まずワードプレスのダッシュボードから「外観」→「テーマエディター」を開きます。

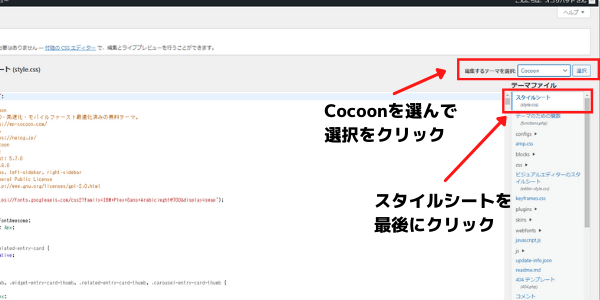
開いたら右上の編集するテーマを選択から「Cocoon」を選んで隣の選択をクリックしましょう。
次に、すぐ下のテーマファイルにある「スタイルシート」を開きましょう。

開いたら、一番下までスクロールして一番下の空いている部分にコードを全てコピペして完了です。
簡単ですね!
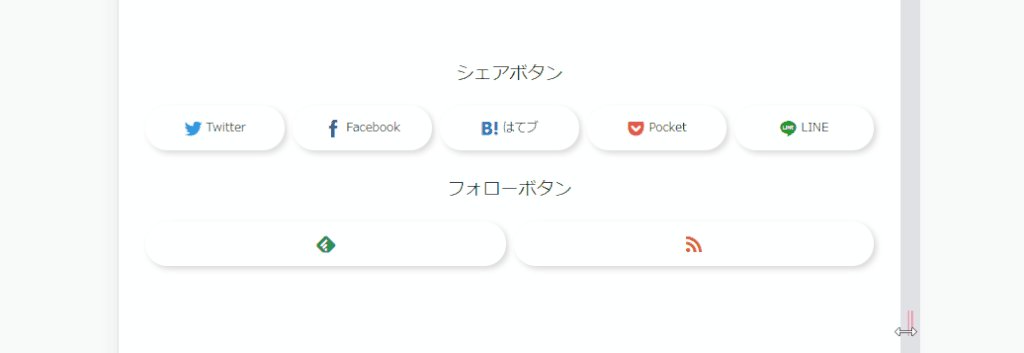
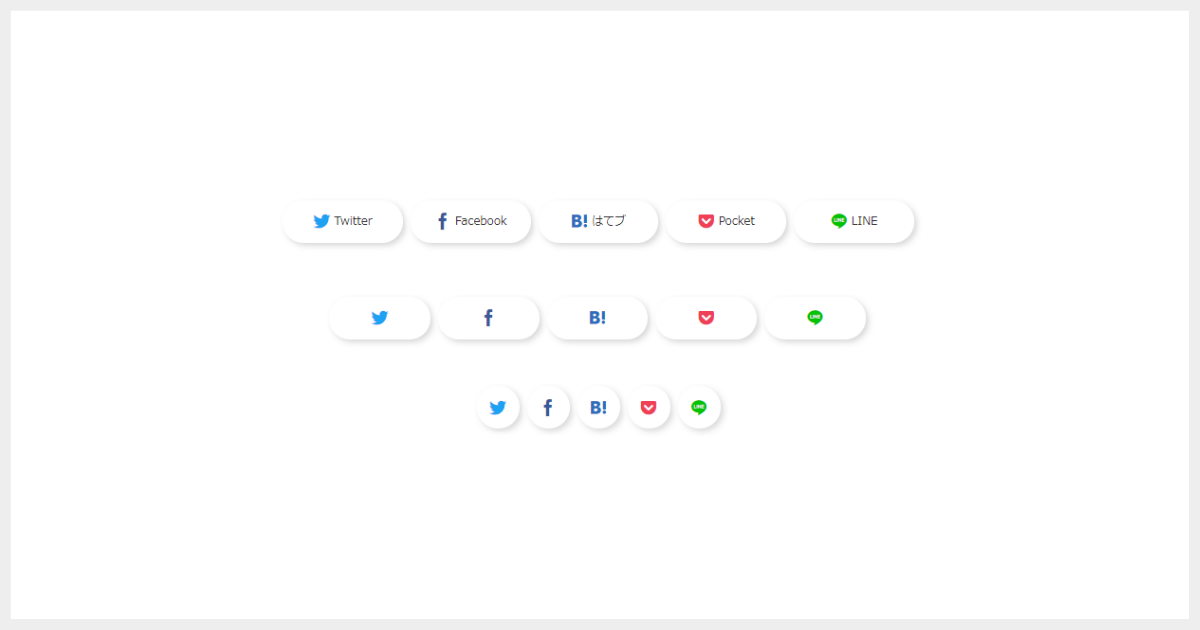
シェアボタン
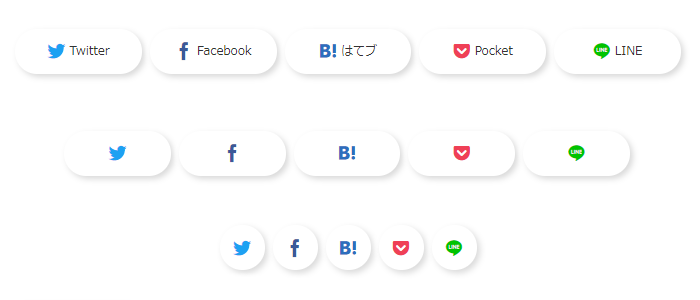
シェアボタン枠線なし

PCや画面の大きいタブレットでは文字入りで表示されます。
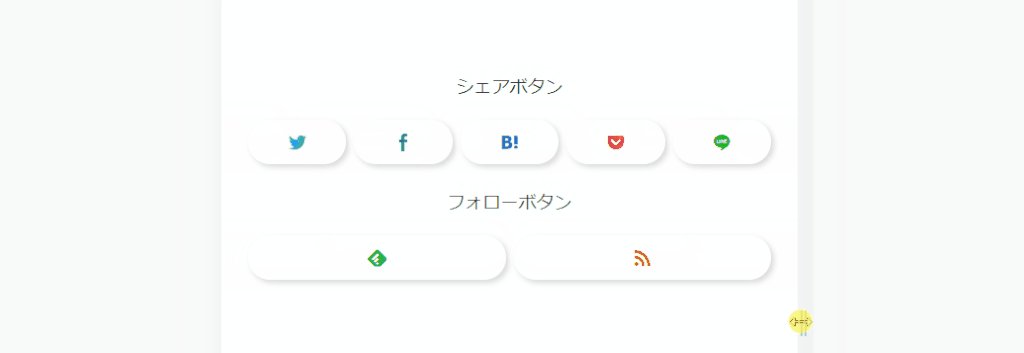
標準のタブレットではアイコンのみの表示に切り替わります。
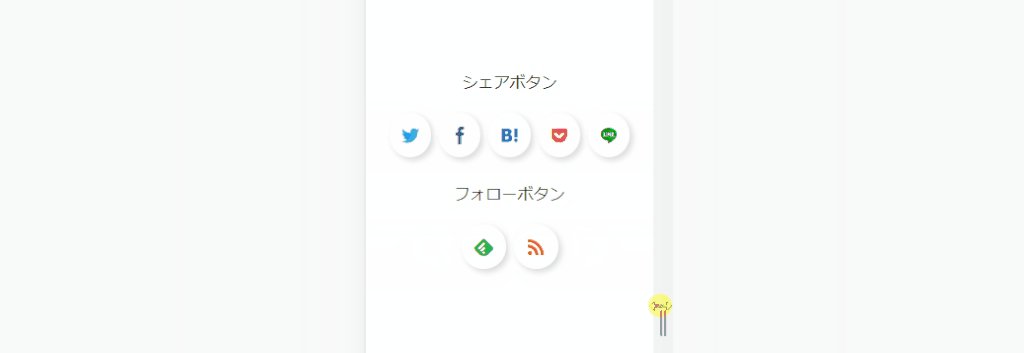
スマホでは、円形のアイコンに変わります。
ボタンの幅を変える場合は、「/* スマホ時のボタンの幅 */」の値も同じように変えてください。
/* ==========================================================
シェアボタンカスタム枠線なし
============================================================= */
#main .sns-share-buttons {
flex-wrap: nowrap;
margin-top: 16px; /* 上の余白 */
margin-bottom: 16px; /* 下の余白 */
}
#main .sns-share-buttons a {
width: 100%;
border: none;
border-radius: 25px;
margin: 0 4px;
transition: all .4s;
box-shadow: 3px 3px 6px #d9d9d9, -3px -3px 6px #ffffff; /* 影 */
height: 45px; /* ボタンの縦幅 */
font-size: 18px; /* アイコンの大きさ */
}
#main .sns-share-buttons a:first-child {
margin-left: 0;
}
#main .sns-share-buttons a:last-child {
margin-right: 0;
}
#main .sns-share-buttons .button-caption {
color: #333; /* 文字の色 */
font-size: 12px; /* 文字の大きさ */
}
@media screen and (max-width: 667px) {
#main .sns-share-buttons .button-caption {
display: none;
}
}
@media screen and (max-width: 480px) {
#main .sns-share-buttons {
justify-content: center;
}
#main .sns-share-buttons a {
width: 45px; /* スマホ時のボタンの幅 */
border-radius: 100%;
}
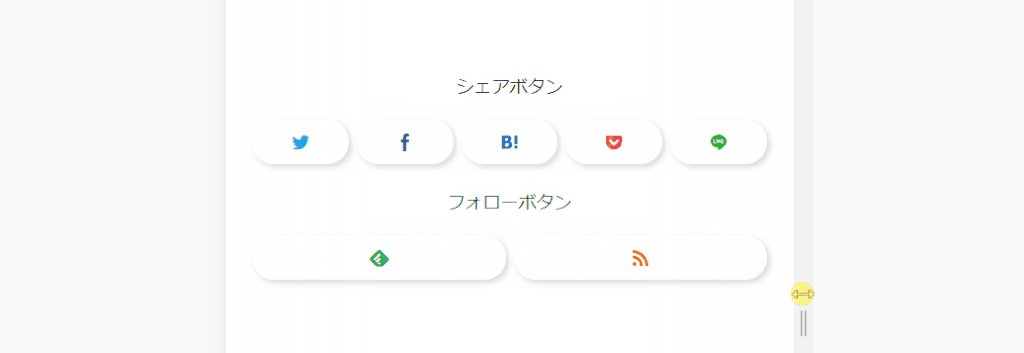
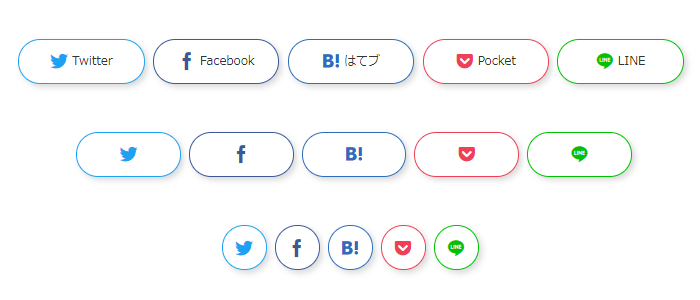
}シェアボタン枠線あり

PCや画面の大きいタブレットでは文字入りで表示されます。
標準のタブレットではアイコンのみの表示に切り替わります。
スマホでは、円形のアイコンに変わります。
ボタンの幅を変える場合は、「/* スマホ時のボタンの幅 */」の値も同じように変えてください。
/* ==========================================================
シェアボタンカスタム枠線あり
============================================================= */
#main .sns-share-buttons {
flex-wrap: nowrap;
margin-top: 16px; /* 上の余白 */
margin-bottom: 16px; /* 下の余白 */
}
#main .sns-share-buttons a {
width: 100%;
border-radius: 25px;
margin: 0 4px;
transition: all .4s;
box-shadow: 3px 3px 6px #d9d9d9, -3px -3px 6px #ffffff; /* 影 */
height: 45px; /* ボタンの縦幅 */
font-size: 18px; /* アイコンの大きさ */
}
#main .sns-share-buttons a:first-child {
margin-left: 0;
}
#main .sns-share-buttons a:last-child {
margin-right: 0;
}
#main .sns-share-buttons .button-caption {
color: #333; /* 文字の色 */
font-size: 12px; /* 文字の大きさ */
}
@media screen and (max-width: 667px) {
#main .sns-share-buttons .button-caption {
display: none;
}
}
@media screen and (max-width: 480px) {
#main .sns-share-buttons {
justify-content: center;
}
#main .sns-share-buttons a {
width: 45px; /* スマホ時のボタンの横幅 */
border-radius: 100%;
}
}フォローボタン
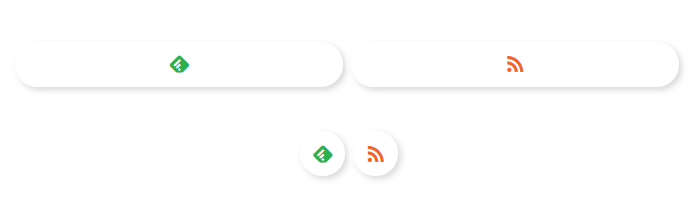
フォローボタン枠線なし

スマホでは、円形のアイコンに変わります。
ボタンの幅を変える場合は、「/* スマホ時のボタンの幅 */」の値も同じように変えてください。
/* ==========================================================
フォローボタンカスタム枠線なし
============================================================= */
#main .sns-follow-buttons {
flex-wrap: nowrap;
justify-content: center;
margin-top: 16px; /* 上の余白 */
margin-bottom: 16px; /* 下の余白 */
}
#main .sns-follow-buttons a {
width: 100%;
border-radius: 25px;
border: none;
margin: 0 4px;
transition: all .4s;
box-shadow: 3px 3px 6px #d9d9d9, -3px -3px 6px #ffffff;
height: 45px; /* ボタンの縦幅 */
font-size: 24px; /* アイコンの大きさ */
}
#main .sns-follow-buttons a:first-child {
margin-left: 0;
}
#main .sns-follow-buttons a:last-child {
margin-right: 0;
}
@media screen and (max-width: 480px) {
#main .sns-follow-buttons a {
width: 45px; /* スマホ時のボタンの幅 */
border-radius: 100%;
}
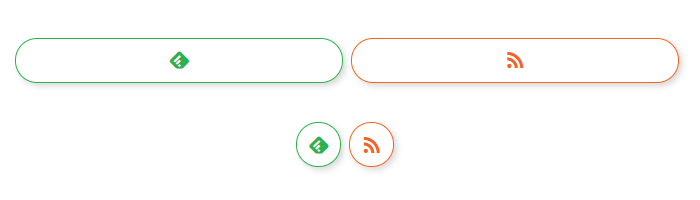
}フォローボタン枠線あり

スマホでは、円形のアイコンに変わります。
ボタンの幅を変える場合は、「/* スマホ時のボタンの幅 */」の値も同じように変えてください。
/* ==========================================================
フォローボタンカスタム枠線あり
============================================================= */
#main .sns-follow-buttons {
flex-wrap: nowrap;
justify-content: center;
margin-top: 16px; /* 上の余白 */
margin-bottom: 16px; /* 下の余白 */
}
#main .sns-follow-buttons a {
width: 100%;
border-radius: 25px;
margin: 0 4px;
transition: all .4s;
box-shadow: 3px 3px 6px #d9d9d9, -3px -3px 6px #ffffff;
height: 45px; /* ボタンの縦幅 */
font-size: 24px; /* アイコンの大きさ */
}
#main .sns-follow-buttons a:first-child {
margin-left: 0;
}
#main .sns-follow-buttons a:last-child {
margin-right: 0;
}
@media screen and (max-width: 480px) {
#main .sns-follow-buttons a {
width: 45px; /* スマホ時のボタンの幅 */
border-radius: 100%;
}
}Cocoonのボタンのカスタマイズ方法はネットに沢山ありますが、シャドウを使ったものがあまり無かったので紹介してみました。
シンプルなボタンが良いけど少しは目立つものが欲しい方なんかにおすすめです。
以上、カスタムボタンの紹介でした。



コメント
ありがとうございました! たまたまスキンも同じものを使っていて、フォローやシェアボタンに統一感を出したいなぁと思っていたところでした。簡単にコピペで再現できて嬉しいです。
コメントありがとうございます。
こちらこそお役に立てたようで良かったです!
ブログ頑張ってくださいね!