ブログの配色を決めるときに参考になったサイトを備忘録。
僕と同じように配色センスが絶望的の方でも簡単に良い感じの配色を見つけることができるので良かったら参考にしてください。
簡単な配色の基本
最初にサラッと配色の基本について少しお話を。
- ベースカラー:70%(白や灰色など背景色)
- メインカラー:25%(ヘッダーやロゴの色などブログの主役になる色)
- アクセントカラー:5%(ボタンの色など注意を引く色)
基本的には上ような割合でベースカラー、メインカラー、アクセントカラーの3色を使って配色するとバランスの良い見栄えになるとされています。
ですので、ノンデザイナーの方は上記の3色をベースに配色するのがおすすめです。
3色以上はバランスよく配色しないと見づらいですし、そもそもプロのデザイナーの方でも難しいので真似しないのが無難です。

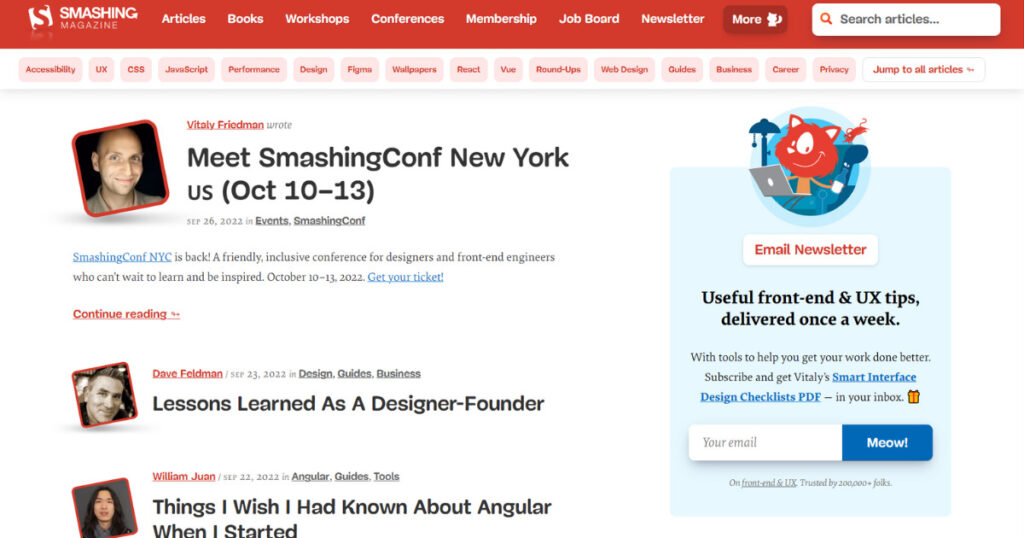
3色だけ使った配色でわかりやすいのが上の画像のようなブログです。
ベースカラーが白、メインカラーは赤、アクセントカラーが青となっていて各カラーがバランスの良い割合で配色されているのがわかると思います。
同じ系統の色でも重要でない所は少し薄くした色を使うなどコントラストをつけるとより見栄えがよくなるので、好きな配色のサイトやブログを参考にする際は気にしてみましょう。
おすすめ配色サイト
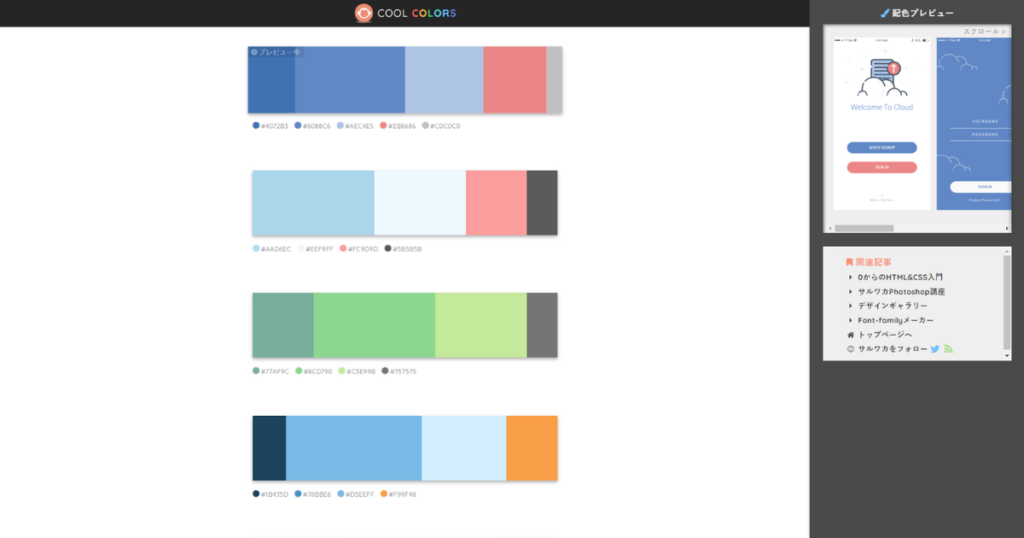
COOL COLORS

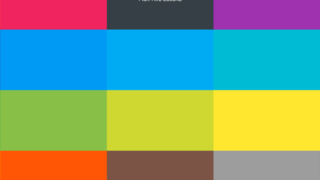
配色の見本が40パターン紹介されているサイトです。
万人受けする配色や個性的な配色まで色々紹介されています。
右の配色プレビューから選んだパターンが実際にサイトでどんな配色になるのか表示されるのでノンデザイナーの方でもイメージが付きやすくなっています。
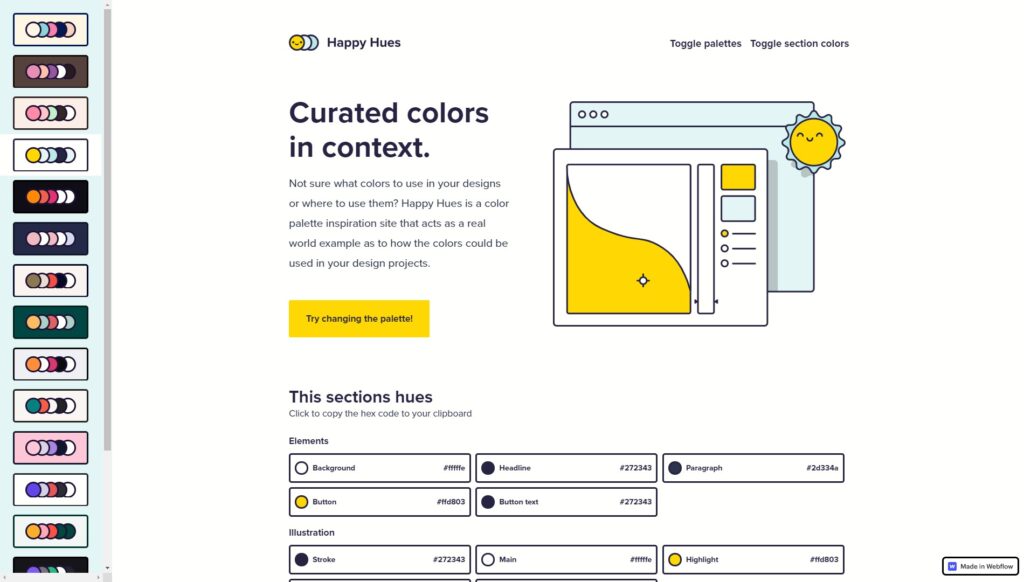
Happy Hues

見出し、本文、背景、リンクなどの色が一通り揃った状態で紹介しているサイトです。
COOL COLORSより配色パターンは少ないですが、どの色をどこに使うのかブログを一通り配色する際に参考になると思います。
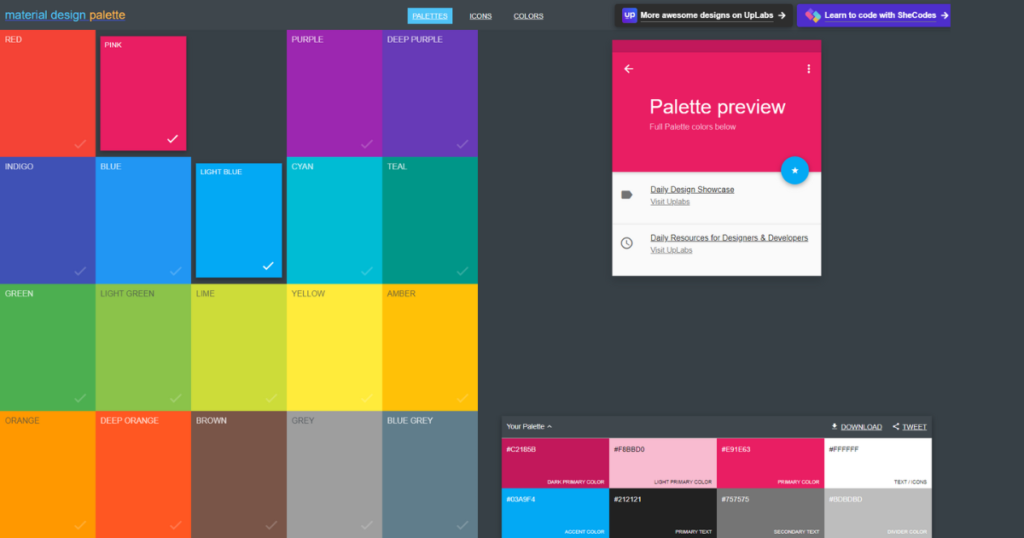
material design palette

用意された19色から2色選ぶとメインカラーから文字の色まで総合的なカラーパレットを提案してくれるサイトです。
右側に選択した色を使ったデザインのプレビューも表示されるので参考にしてみてください。
提案されたカラーパレット通りに色を使うだけでブログの配色がほぼ終わります。
PALETTABLE
提案された色を好きか嫌いか選択するだけで5色のカラーパレットが作れるサイトです。
何百万ものデザインーの知見からAIが相性の良い色を提案してくれるので色の知識がない方でもセンスの良い色を選ぶことができます。
僕には5色はちょっと多いので先にブログの背景の色と文字の色を指定してから使ってます。
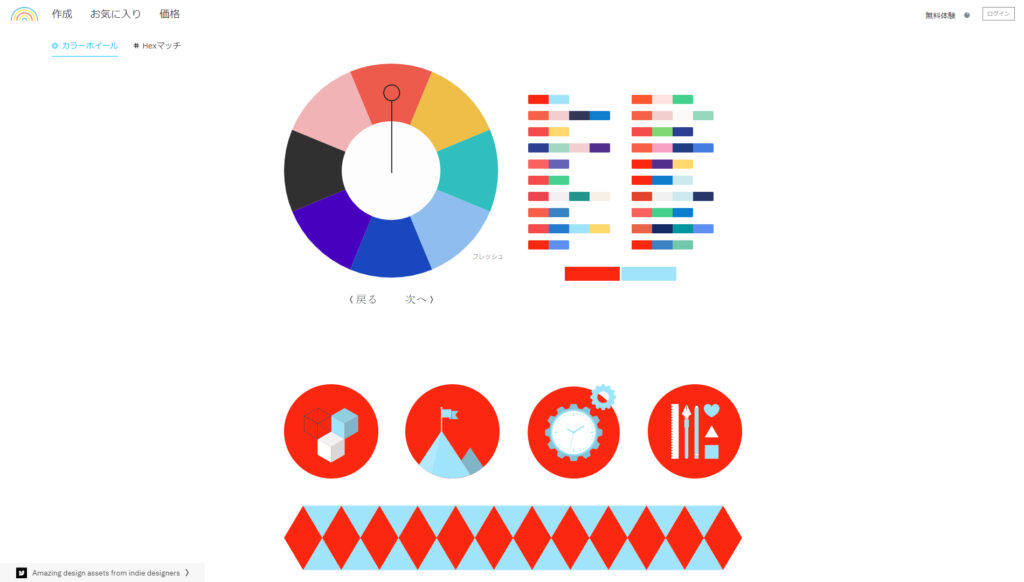
colorsupplyyy

中央の色相環から好きな色を選んで相性の良い色の組み合わせを教えてくれるサイトです。
色相環や「次へ」クリックするといろいろなパターンが表示されます。
おおまかなメインカラーが決まっていてアクセントカラーを決めたい時なんかに便利です。

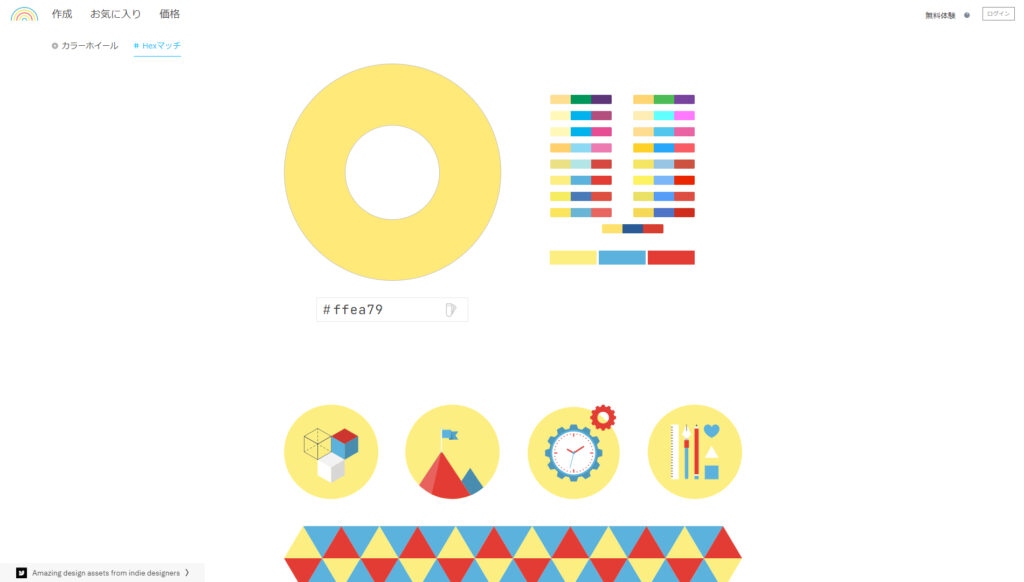
左上の「Hexマッチ」から好きな色のカラーコードを入力して、その色と相性の良い色や似た色の組み合わせを提案してくれるのでこちらも参考にしてみてください。
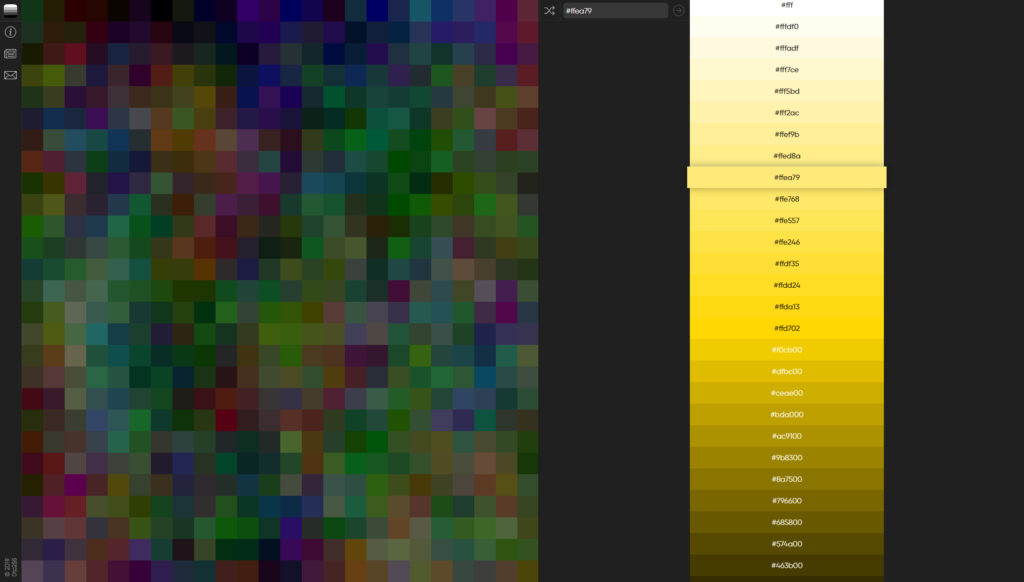
0to255

色の濃さを細かく比較できるシンプルなサイトです。

右上の入力欄に色の濃さを比較したいカラーコードを入力して使います。使いたい色をクリックするとカラーコードがコピーされるので便利です。
以上になります。
また参考になるサイトがあったら追記していきます。







コメント