流行りに逆行してPCで見たときのブログを2カラムで作ったので、そのときお世話になった貴金属比計算サイトを備忘録。
調べた過程で文字の比率や良い感じのアプリも何個か見つけたのでそちらも一緒にご紹介。
普通に計算するとめちゃくちゃ面倒くさいので作ってくださった方には本当に感謝。
どちらかと言うとWEB寄りなので、画像サイズや文字のサイズに困ってる方向きです。
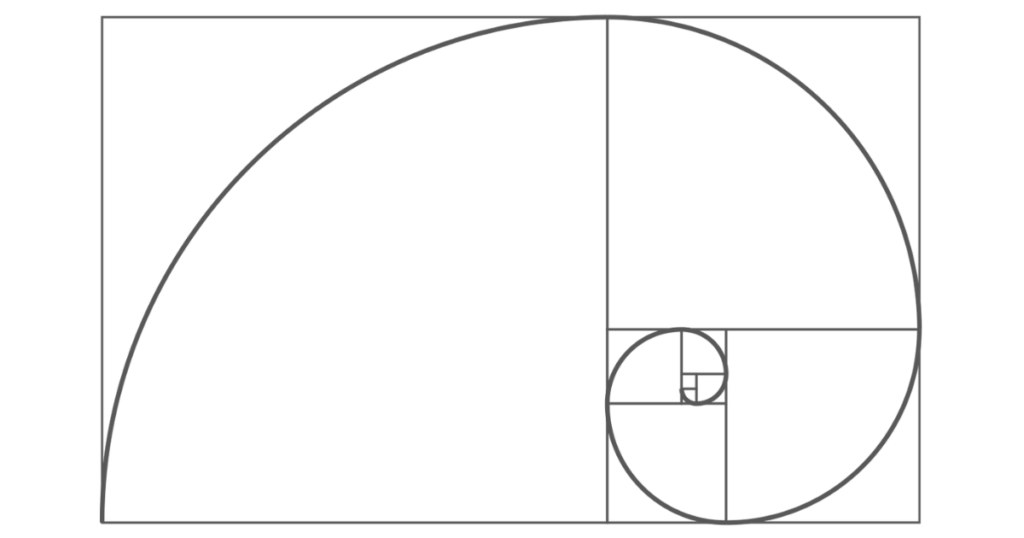
貴金属比って何?


貴金属比とは人間が美しいと感じる比率のことです。
歴史的な数多くの美術品や建造物、デザイン等の構成の中にこの貴金属比を見ることができます。
よく使われている貴金属比は黄金比(1:1.618)と白銀比(1:1.732)です。
WEBサイトのレイアウトや写真・イラストのサイズ、または構図などに上記の貴金属比を当てはめることで比較的簡単に美しいデザインを作ることができます。
貴金属比を計算してくれるサイトとアプリ
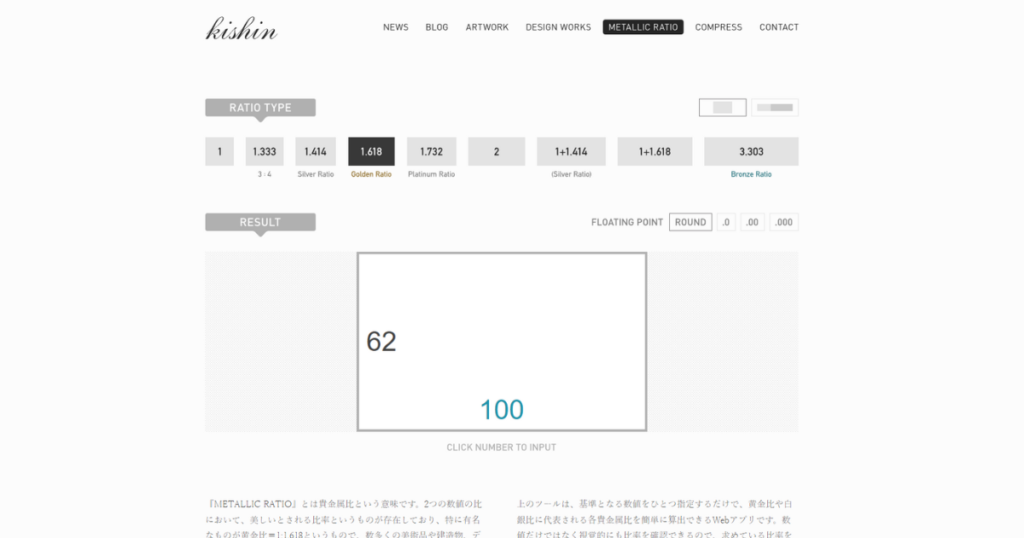
METALLIC RATIO

黄金比、白銀比、白金比、青銅比などで図形のサイズを計算できるサイトです。
高さか幅のどちらかの値を指定することで自動で計算してくれます。
図形も一緒に表示されているので視覚的にも分かりやすいです。
図形の他に分割された構図も計算できます。
写真のサイズやレイアウトを考える際に便利ですね。
Get Ratio

幅を入力するだけで様々な比率の図形を計算してくれるサイトです。
Ratioから好きな比率を指定することも可能です。
例えば黄金比(1:1618)なら「1 by .618」といった具合に入力します。
METALLIC RATIOで物足りない方はこちらを使ってみてはどうでしょうか。
RATIO

黄金比と白銀比を計算できるiphone向けの無料アプリです。
基準の値を入力すると関連の数値を5段階同時に表示してくれます。
黄金比と白銀比を片手でぱぱっと調べたいときに重宝しそうです。
web計。

画像の比率や黄金比・白銀比を計算してくれるサイトです。
計算結果の数値のみ表示されるので非常にシンプル。
横幅1234pxで画像4つおいて間のマージン29pxで設定した場合の画像の幅はいくつ?みたいな面倒な計算もできます。
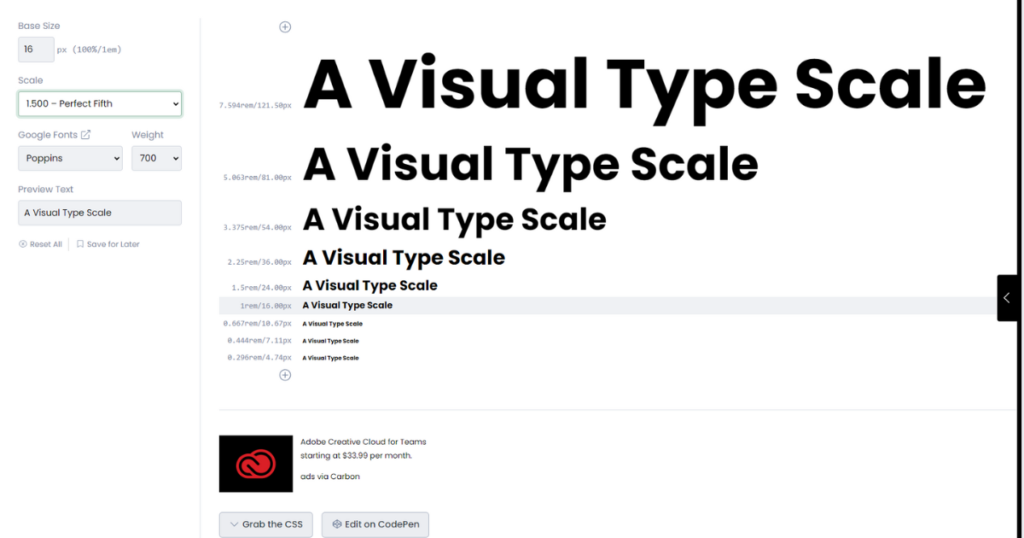
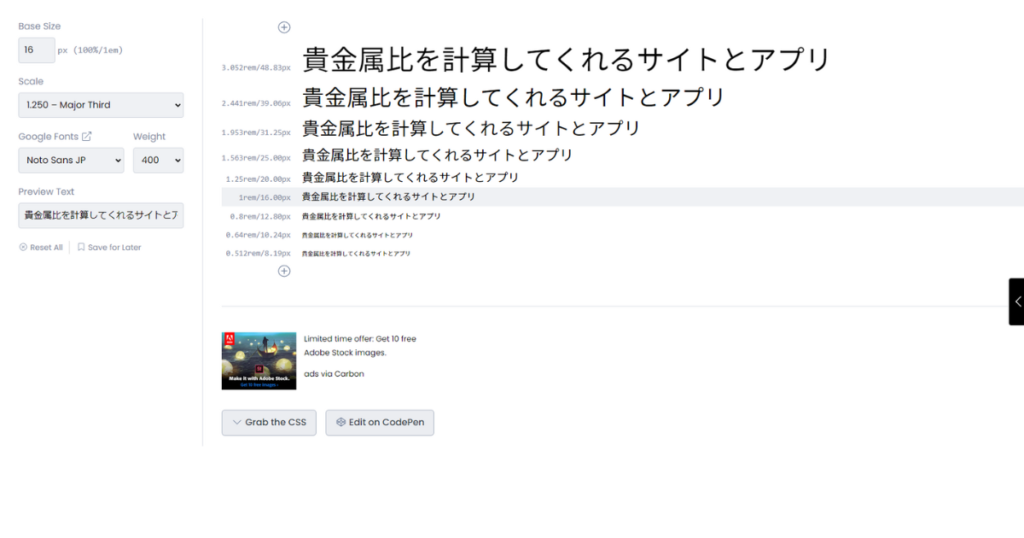
type-scale

名前の通り比率に当てはめた文字のサイズを計算してくれるサイトです。
フォントのサイズ、比率、フォントの種類、太さが変えられます。
貴金属比以外にも自分で好きな比率を指定して計算することもできます。
テキストも一緒に表示されるので視覚的にも大変分かりやすいです。

Googleフォントが指定できるのでNoto sans JP等の日本語フォントに変えることで、テキストを日本語で表示させることもできます。
見出し等のジャンプ率を検討する時に便利そうですね。
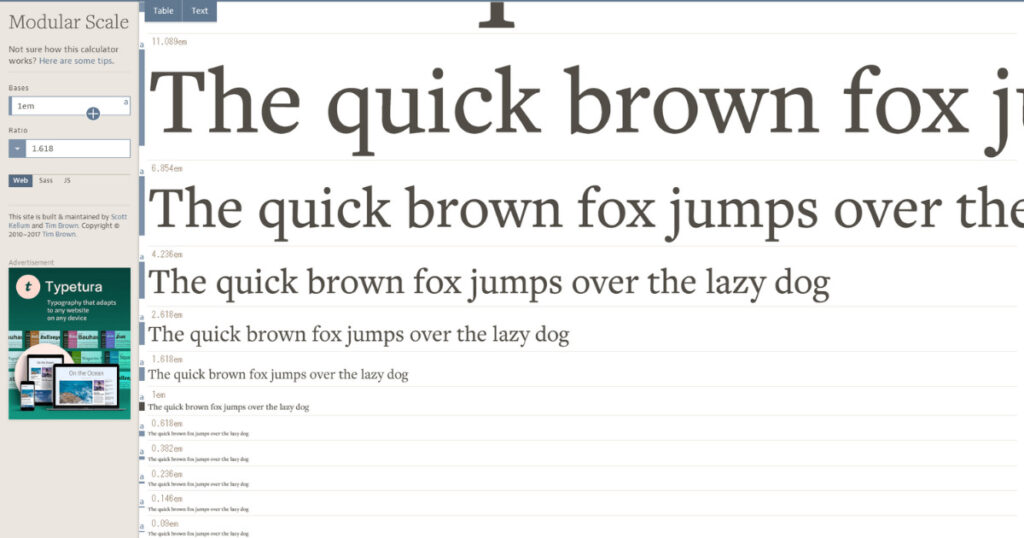
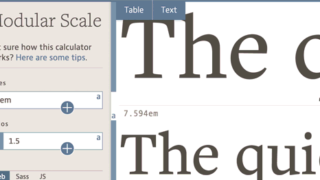
Modular Scale

type-scaleと同じく文字のサイズを計算してくれるサイトです。
指定できる箇所はベースとなる文字サイズと比率のみです。
テキストが必要ない場合は上のTableから文字サイズだけ一覧で表示もできます。
type-scaleのような多機能を求めてない方は、こちらを使ってみてはいかがでしょうか。
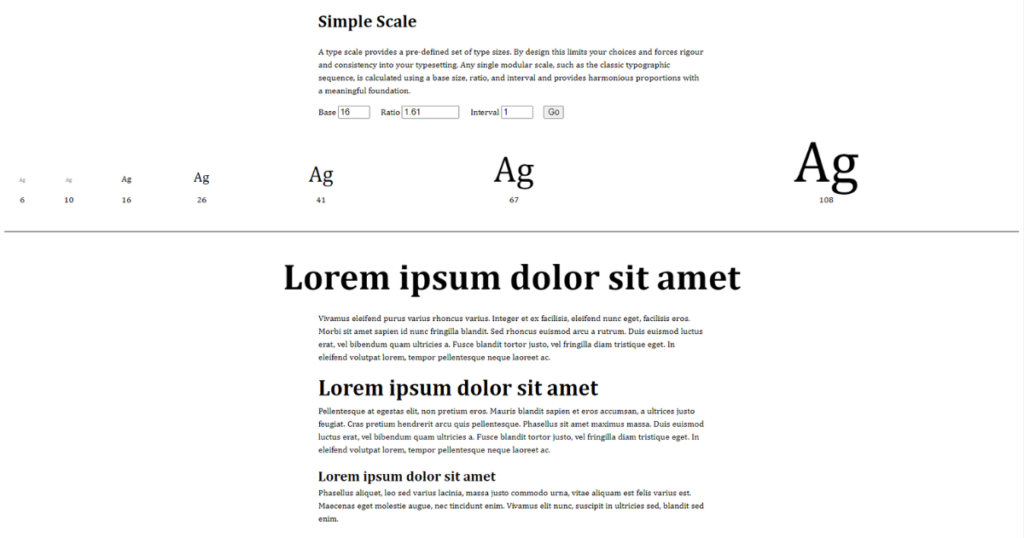
Simple Scale

見出し等の文字のサイズを計算してくれるサイトです。
決まった比率が設定されていないので自分で入力する必要があります。
見出し以外に本文も表示されているので、本文の文字サイズと比較しながら見ることできます。
以上になります。
他に見つけたら追記していきます。






コメント