ダウンロード不要のオンライン上で画像を編集できるサイトはいろいろありますが、その中でも特にブログで使える無料の画像編集サイトを3つ紹介します。
こんな人におすすめ
- がっつり編集したい人: PIXLR E
- できるだけ簡単なのが良い人: PIXLR X
- アイキャッチ作りたい人: Canva
PIXLR E

- リンク:https://pixlr.com/jp/e/
- 有料版:あり
- 会員登録:必要
画像編集サイトの中でもフォトショップ並みに機能が充実しているのが、この PIXLR E (Pixlr Editor)です。基本的な画像加工・編集機能がそろっていて、経験者から初心者の方まで幅広く利用できます。
一部のフィルターやフォントなどが有料ですが、無料で十分です。
特徴
- 多機能。
- 画像の色の補正・調整が細かくできる。
- フリー画像を検索して利用できる。
多機能
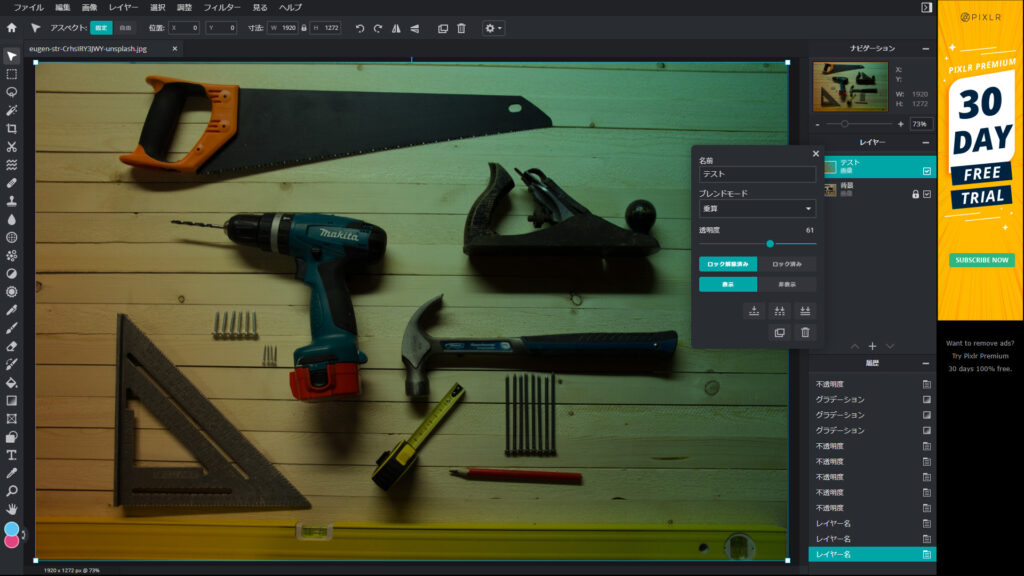
一番の特徴は、なんといっても多機能なところです。
フォトショップのような画像編集ソフト並みに加工・画像編集がオンライン上で利用できます。
経験者ならかなりパワフルに使うことができますし、初心者の方にも十分すぎる機能が備わっています。
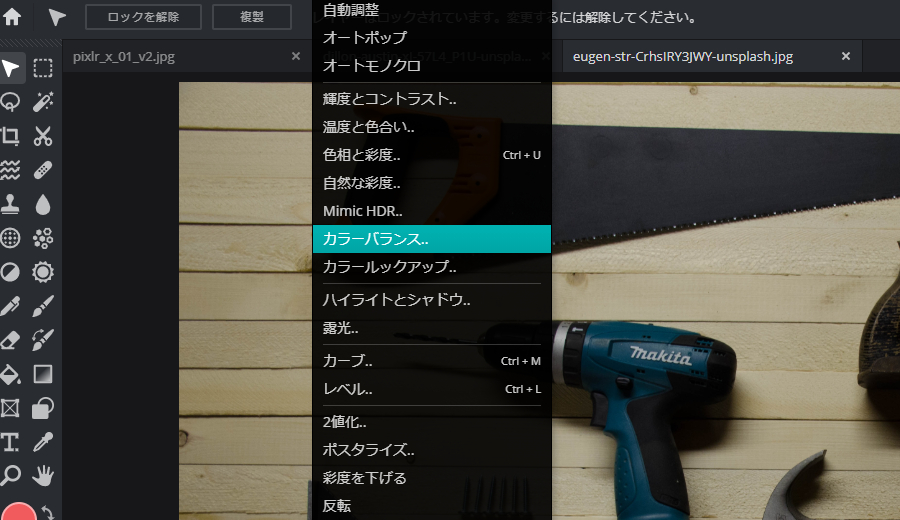
画像の色の補正・調整が細かくできる

似たようなサイトよりも調整できる項目が多いので、細かいところにも手が届きやすいです。
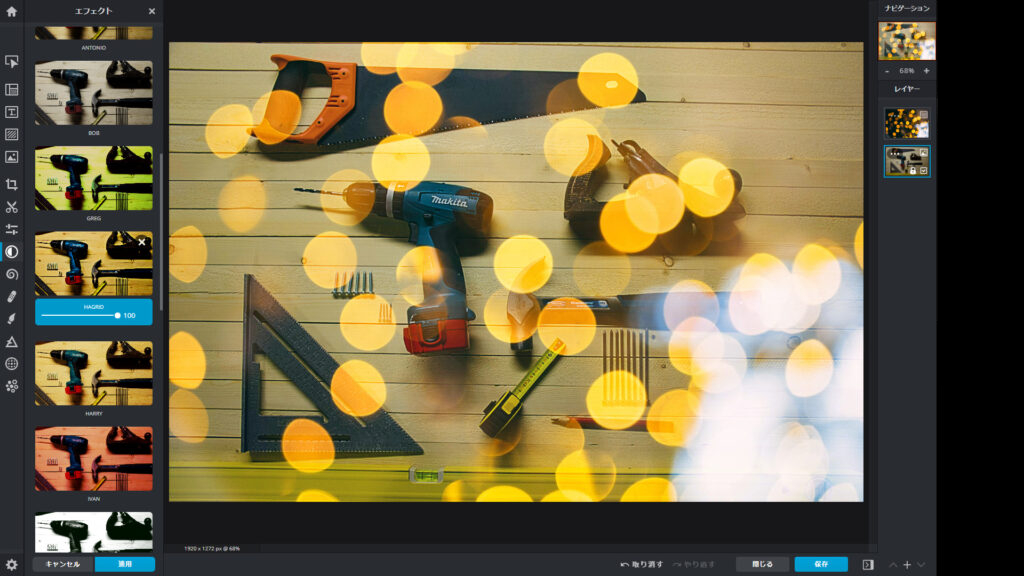
フィルターも用意されているので、このサイト一つで写真編集もこなせます。
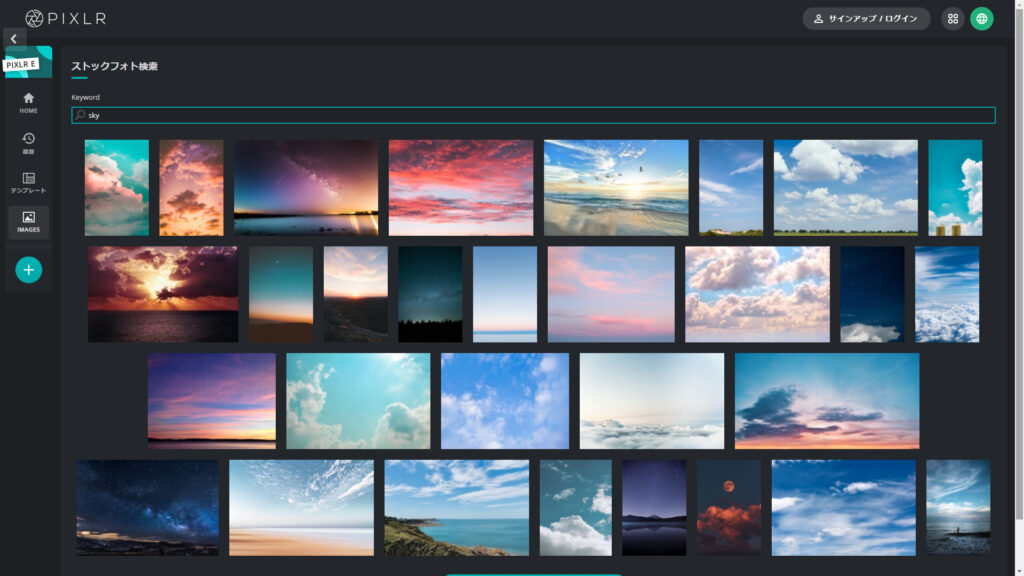
フリー画像を検索して利用できる

左上の「ファイル」→「ストックフォト検索」から画像を検索して使うことができます。たとえば、「空」の画像なら「sky」と英語で検索すればOKです。
いちいち画像を用意する手間がいらないので時間の節約や、用意した画像がしっくりこなくてもすぐに検索して利用できます。
気になったところ
- 用意しないと日本語フォントが使えない。
- 細かく文字詰め(カーニング)ができない。
- 編集・加工の質はさすがにフォトショップに劣る。
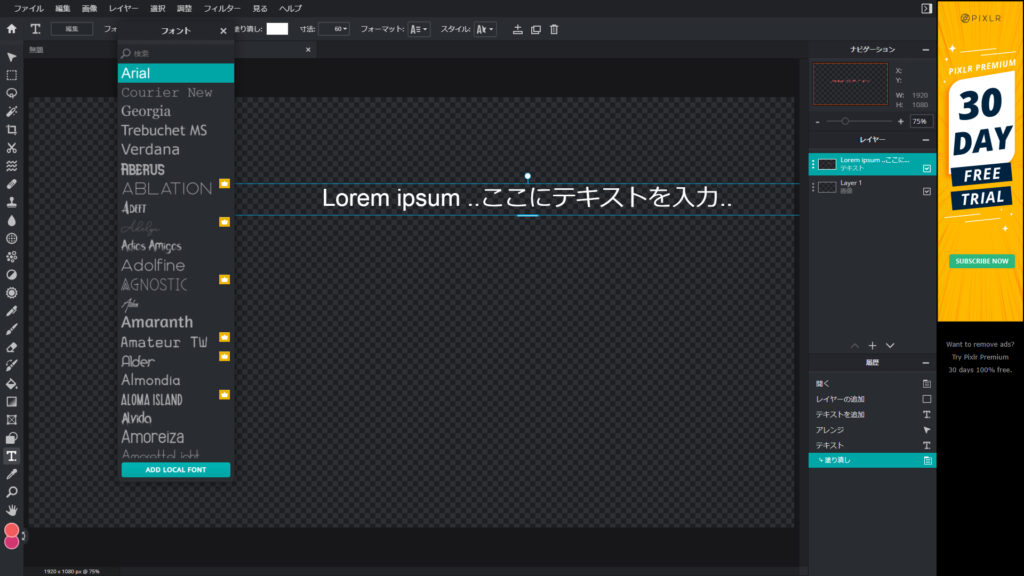
用意しないと日本語フォントが使えない

初期状態だと画像の日本語フォント以外、使えません。
選べるフォントは英字フォントしか用意されていないので、日本語フォントを使いたい方はネットからフリーフォントをダウンロードして導入する必要があります。
フォントの欄一番下の「ADD LOCAL FONT」から導入できます。
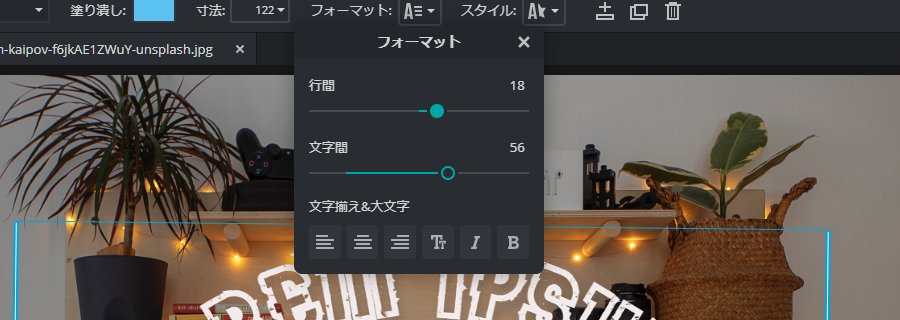
細かく文字詰め(カーニング)ができない

フォトショップならピクセル単位の文字詰めや自動で文字詰めもしてくれますが、PIXLR E ではざっくりとした文字間の調整しかできません。
ポスターや表紙を作るわけではないので、ブログで使うならそこまで気にならないと思います。
編集・加工の質はさすがにフォトショップに劣る
無料でより手軽に使えるのでそこは割り切りましょう。フォトショップレベルの作業をするには、やはりフォトショップを使うしかありません。
とはいえ、比較対象がフォトショップぐらいしか無いのは逆にすごいです。
PIXLR X

- リンク:https://pixlr.com/jp/x/
- 有料版:あり
- 会員登録:必要
PIXLR Xは、PIXLR Eから機能を削ってよりシンプルに使える編集サイトです。
こちらも、一部のフィルターやフォントなどが有料です。
画像の補正・調整、エフェクター処理など使用頻度の高い編集機能に絞られているので、画像編集に慣れていない初心者の方はPIXLR Eよりこちらを先に使ってみると良いかもしれません。
PIXLR Eと同じように、トリミングやレイヤーを使った合成もできますよ。
特徴
- メニューがシンプルで分かりやすい。
- ロゴのテンプレートが用意されている。
- PIXLR Eと同様に画像を検索して利用できる。
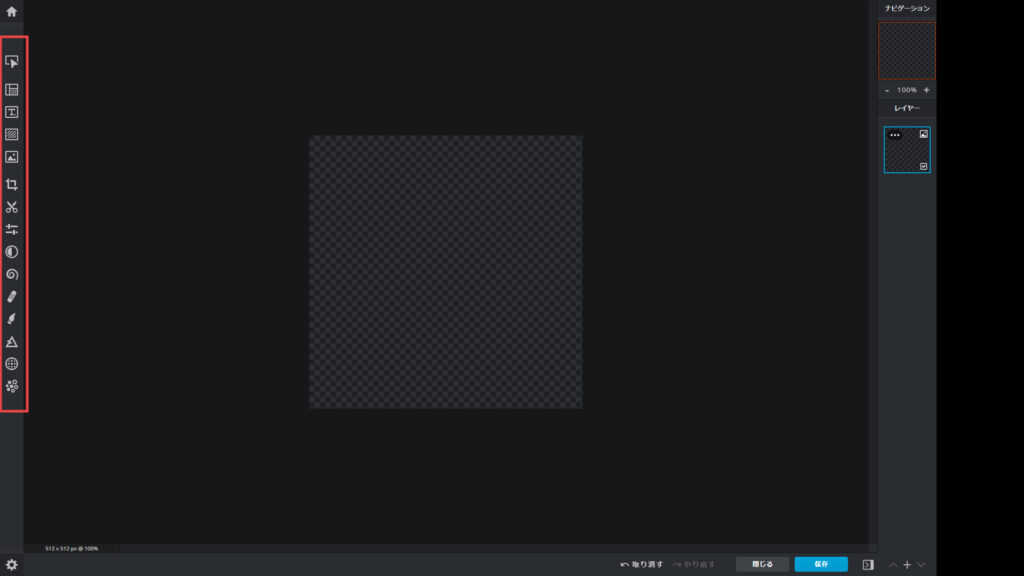
メニューがシンプルでわかりやすい

PIXLR Xは、編集・加工の全ての機能が左のメニューにまとまっているので、初心者の方でも迷う事なく使えます。
加工と編集も、使っていればわかるぐらい簡単なので、画像編集ソフトをあまり使ったことの無い方は PIXLR Eよりこちらの方をお勧めします。
ちなみに、保存や前後の作業に戻る機能は、右下にあります。
ロゴのテンプレートが用意されている。

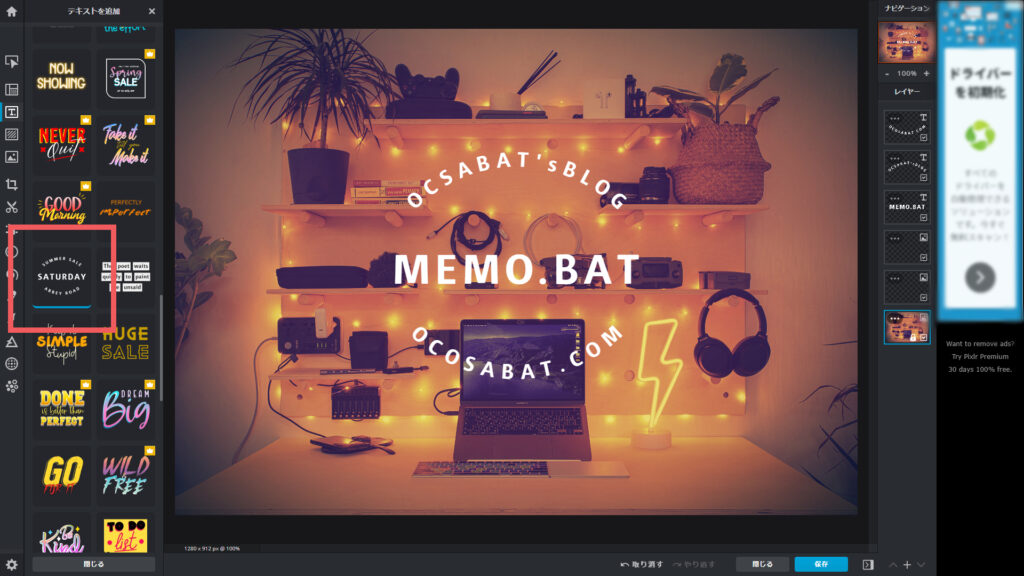
用意されているテンプレートを使って文字を簡単に加工することができます。上の画像も用意されているテンプレートを使って作ってみました。
左メニューから「テキストを追加」を押すと、「テキストの挿入」の下にテンプレートが出てきます。あとは気に入った物を選んで、各文章を変えましょう。各文章がレイヤーになってるので注意です。
PIXLR Eと同様に画像を検索して利用できる
PIXLR E と同じようにストックフォト検索もできますので、左メニューの「画像の追加」から「ストックフォト」クリックして使ってみてください。
気になったところ
- 用意しないと日本語フォントが使えない
用意しないと日本語フォントが使えない
こちらも英字フォントしか用意されていないので、PIXLR E と同じように日本語フォントを導入する必要があります。
「テキストを追加 」→「テキストの挿入」→フォントの欄の一番下の「ADD LOCAL FONT」から導入できますよ。
Canva

- リンク:https://www.canva.com/
- 有料版:あり
- 会員登録:必要
利用するにはアカウントを作成する必要があります。Googleアカウントなどをお持ちの方は、そちらを使って簡単にログインできますよ。
使えるフォントや素材が豊富に用意されているのでアイキャッチ作りにおすすめの画像編集サイトです。
有料化すると使えるフィルターや素材が増えますが、無料のままで十分に使うことが出来ます。
特徴
- 使用できる日本語フォントがとても多い。
- 素材が多く用意されていて自由に配色もできる。
- 各種テンプレートが用意されている。
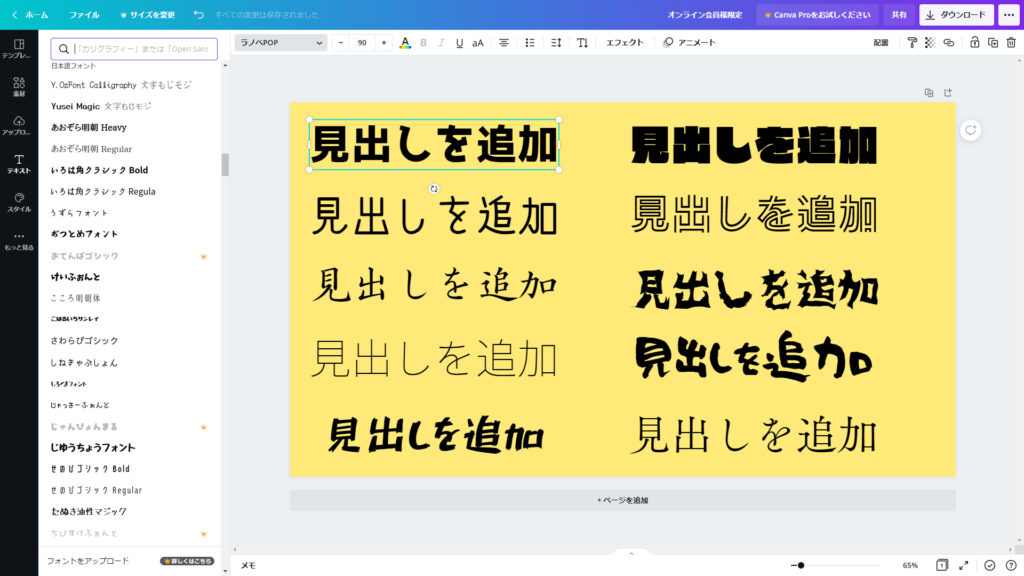
使用できる日本語フォントがとても多い

日本語フォントの種類がほんとに多いです。硬い印象の明朝体から手書きのようなフォントまで幅広く利用することができます。
日本語フォントだけでなく、英語フォントの種類も多いのでフォントで困ることは無いでしょう。
フォントの選ぶ欄の下に、自分で用意したフォントを導入する機能もあります。
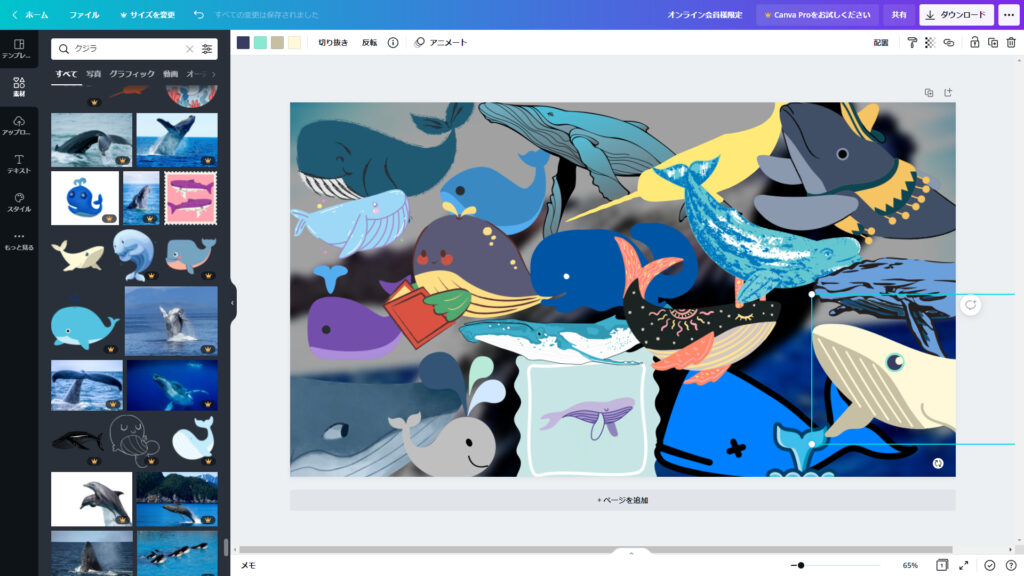
素材が多く用意されていて自由に配色もできる

吹き出しといった図形はもちろん、画像からイラストまで揃います。
画像や配色済みのイラストの色は変更できませんが、アイコン風のものはほとんど自由に配色することができます。素材のサイズは全て変更可能です。
左のメニューの「素材」から利用できます。欲しい素材の名前を素材欄の上部から検索できますので使ってみてください。
各種テンプレートが用意されている

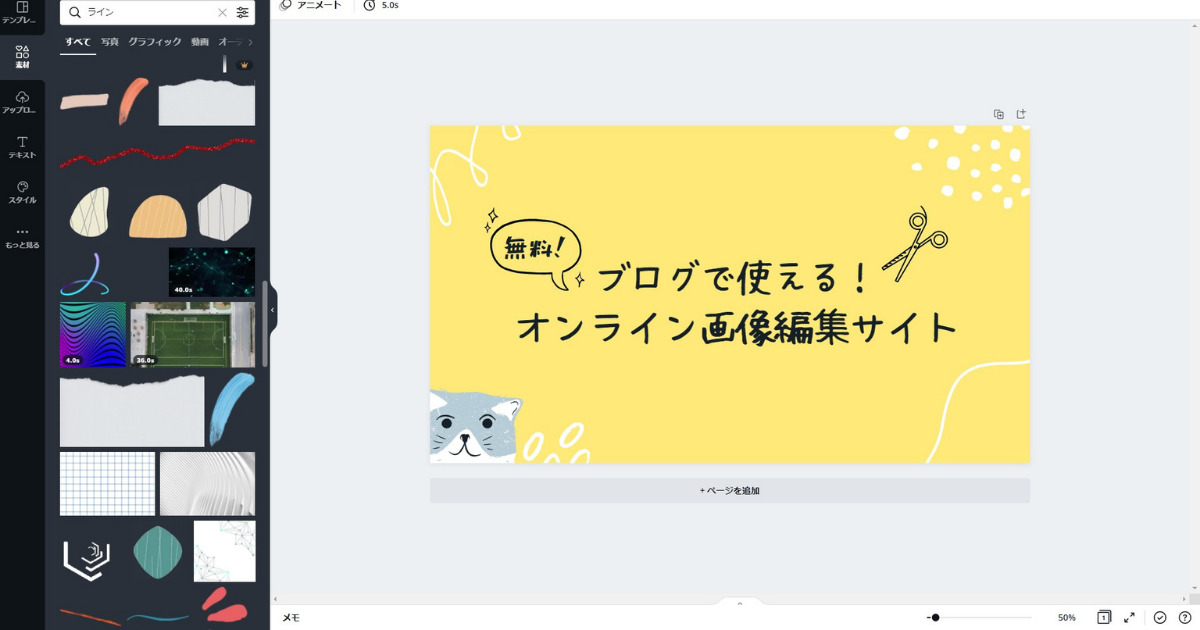
自由に編集できるテンプレートが用意されているので、サムネイルなどの画像作りが苦手な方でも簡単におしゃれな画像が作れます。
画像やイラストを追加したり、場所を移動させるなど、自分のアイデア次第でまったくちがう物も作れるのでぜひチャレンジしてみてください。
ちなみに、この記事のサムネイルもテンプレートをカスタムして制作しました。

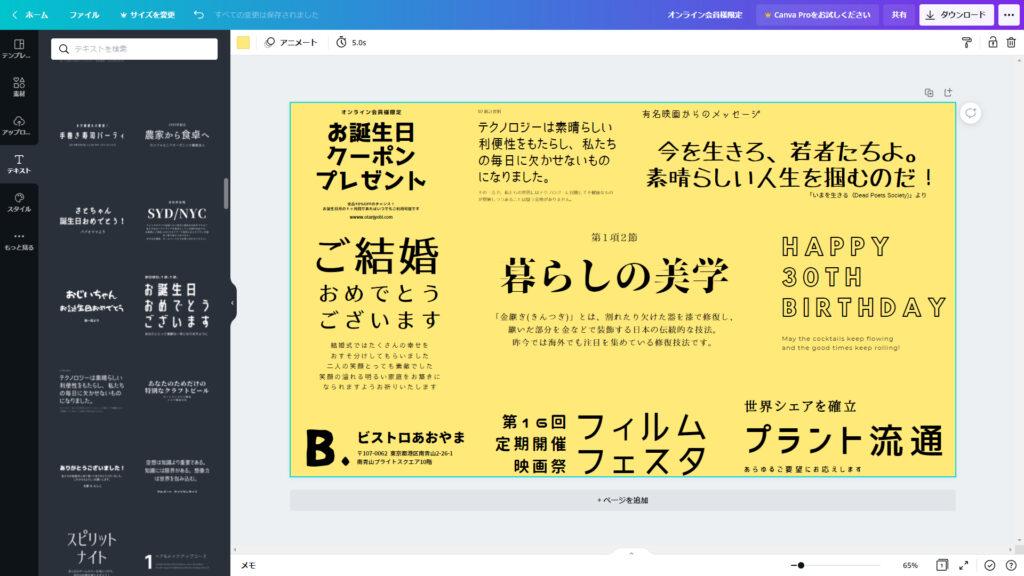
左メニューの「テキスト」のところで、文章だけのテンプレートも用意されています。ブログよりハガキやチラシで使えそうな感じですね。
気になったところ
- レイヤーが表示されない。
レイヤーが表示されない
レイヤーが表示されないので、編集したいものは直接クリックして選びます。慣れればいいですが、ぶっちゃけ使いづらいです。

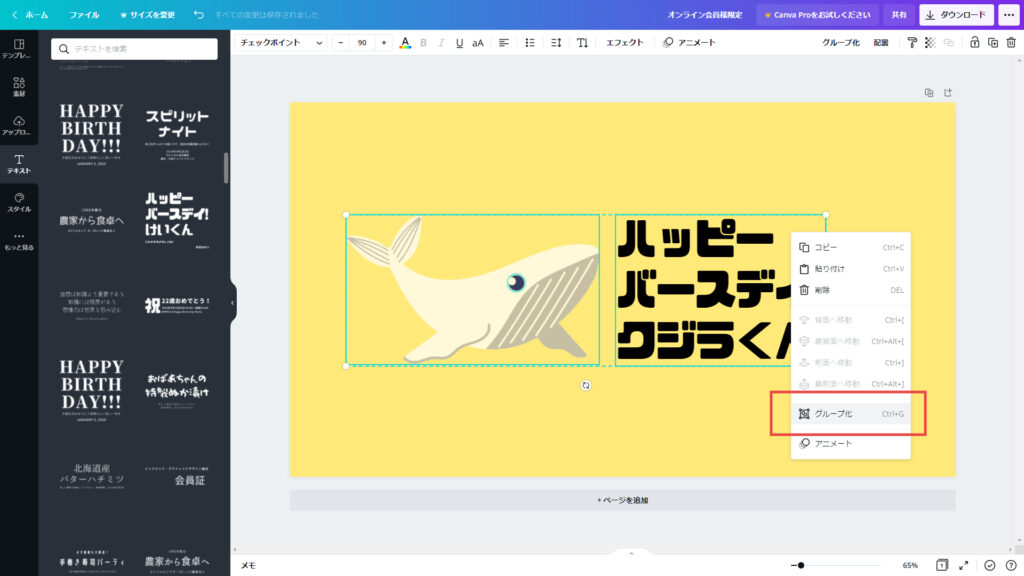
「右クリック」したまま素材同士を囲って、両方選択した状態で素材の上を「左クリック」すると「コピー」などの画面が表示されます。
そこの「グループ化」を押すと選択した素材同士がまとまるので、編集しやすくなります。
グループ化を解く方法は、まとまった素材を選択して、素材の上を左クリックして「グループ解除」を押せば解除されます。
以上になります。
僕は一年使ってみてCanvaに落ち着きました。
検索して装飾をぱぱっと使えるのが便利過ぎてアイキャッチ作成が捗ります!



コメント