記事内の日付を画像の上にしたかったのでその方法を備忘録。
場所さえ分かればphpを切り貼りするだけなので意外と簡単に変更できます。
変更の手順
- ワードプレスのダッシュボードから外観→テーマエディターを選択
- エディター画面の左上にある「編集するテーマを選択」から「Cocoon」を選択
- 左のテーマファイルから「tmp」→「content.php」を選択
- <header></header>内にある目的のphpの記述を切り取って配置したい位置に張り付ける
- ブログを確認する。
わかる方向けに箇条書きしてみました。
わからない方は、あとに書いている「実際にやってみた」の項目で画像付きで説明していますのでそちらをご覧ください。
<header class="article-header entry-header">
/* 記事タイトル部分 */
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>
/* 日付部分 */
<?php //投稿日と更新日テンプレート
get_template_part('tmp/date-tags'); ?>
</header>例として記事タイトルの下に日付を入れる場合は、上記のように日付部分の記述を切り取って、記事タイトルの下に張り付けると表示されます。
記事タイトル以外はphpの記述にコメントが付いているので、それを見て位置を変えてみましょう。
注意するところ
- 必ずバックアップを取る
- <header></header>内のみ編集する
必ずバックアップを取ろう
間違っても大丈夫なように、編集する前にcontent.phpのバックアップを取りましょう。
メモ帳などcontent.php内の記述を全てコピーして保存しておくのが手軽で簡単です。
<header>から</header>の間の記述のみ編集しよう
<header class="article-header entry-header">
/* ここが記事のヘッダーの内容 */
</header>日付、アイキャッチ、カテゴリー、記事タイトルなどはすべて<header>から</header>の間に記述されています。
そのほかの箇所をいじると記事本文のレイアウトが崩れたりしますので、PHPがよくわからない方は<header></header>のみ編集しましょう。
実際にやってみる

例として記事タイトルの上にアイキャッチ画像を配置したいと思います。
まずは、Cocoonのcontent.php を開きましょう。
content.phpを開く

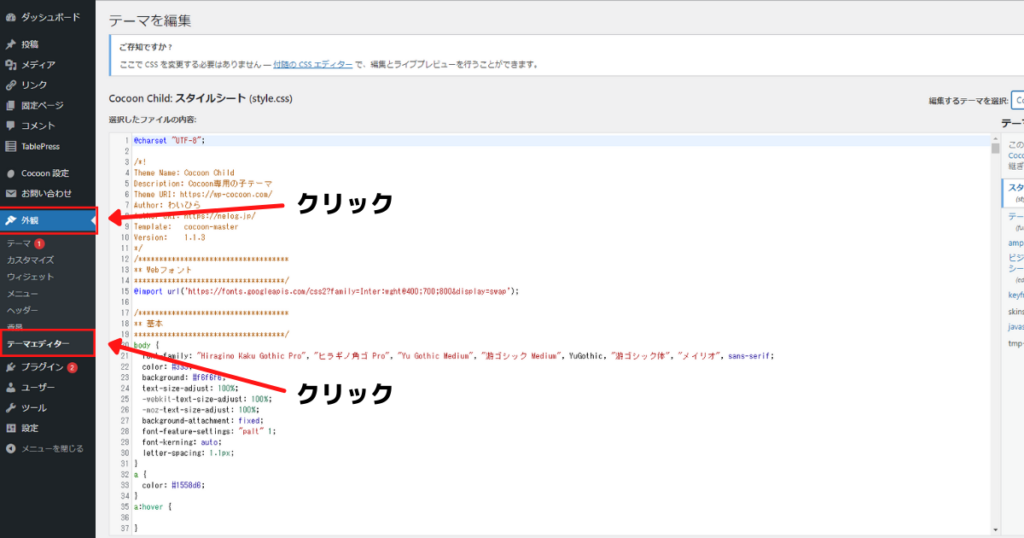
まず、ワードプレスのダッシュボードから「外観」→「テーマエディター」を開きます。

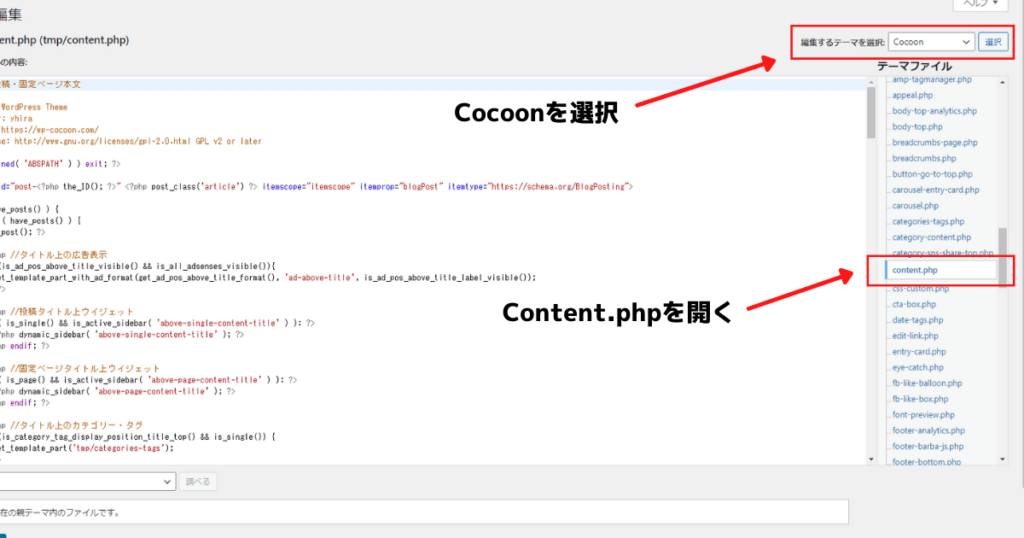
次に右上の「編集するテーマを選択」から「Cocoon」を選択し、下のテーマファイルの項目から下の方にある「tmp」を開きます。
「tmp」の 中に「content.php」があるので開いて準備完了です。
配置を変更する
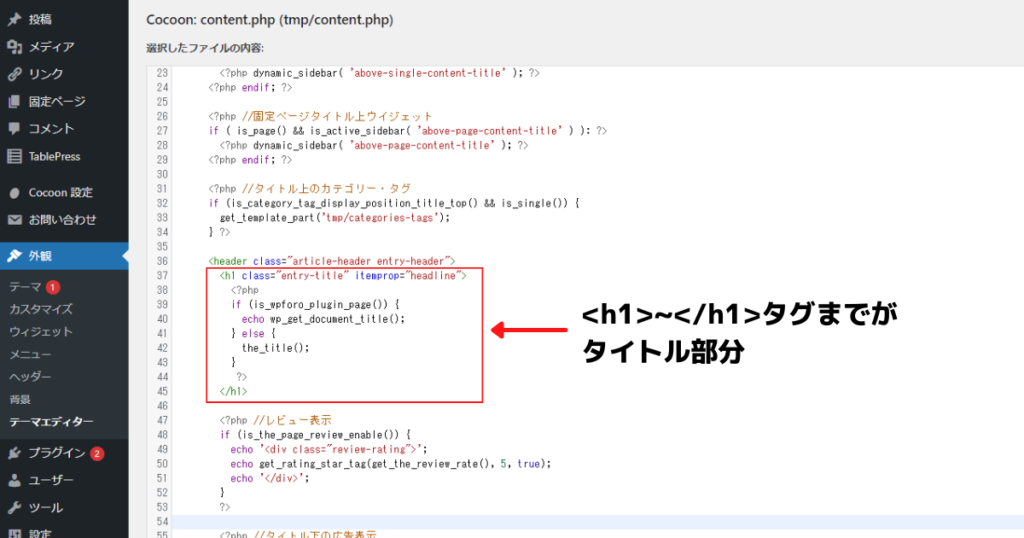
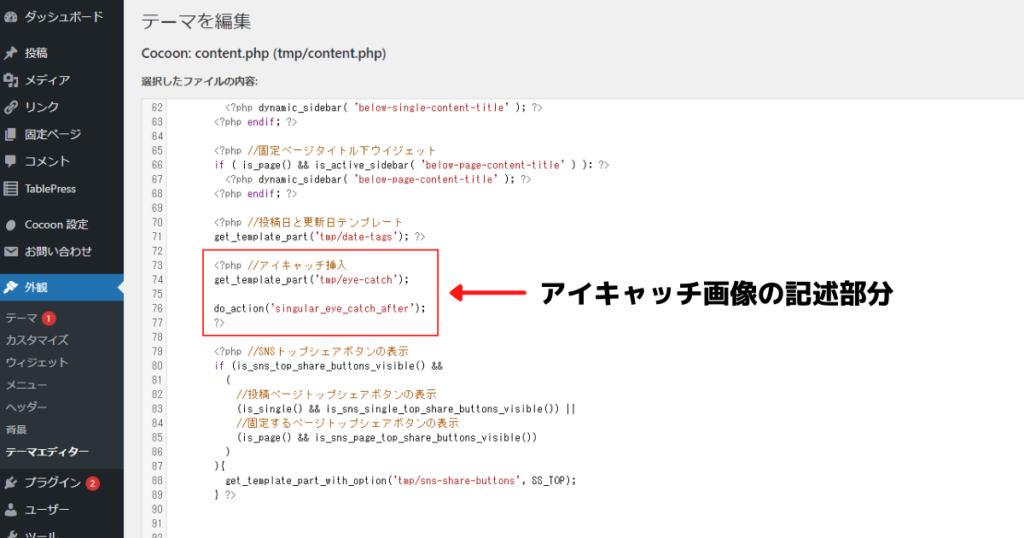
今回は記事タイトルの上にアイキャッチ画像を配置したいので、まずは「content.php」の中から記事タイトルとアイキャッチ画像の記述を探しましょう。

<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
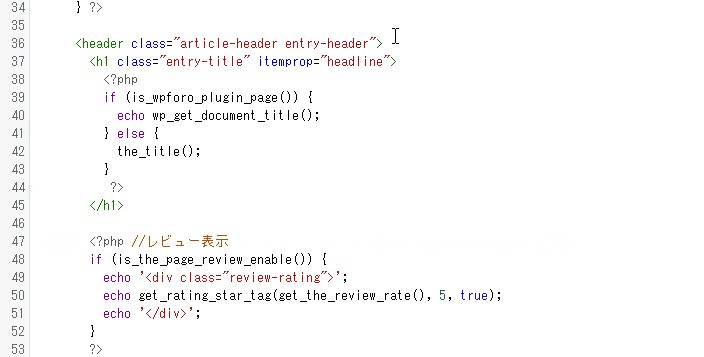
</h1>記事タイトルは、エディター画面の36番目の<header class=”article-header entry-header”> の真下の部分です。
このタイトル部分の記述の上にアイキャッチ画像の記述をもってくれば、記事タイトルの上にアイキャッチが表示されるようになります。
ですので、次はアイキャッチ画像の記述を見つけましょう。

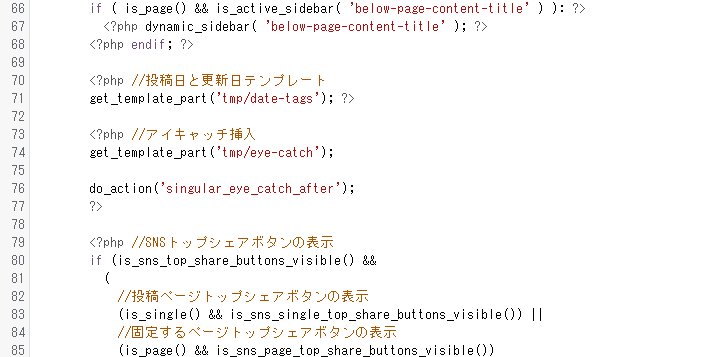
<?php //アイキャッチ挿入
get_template_part('tmp/eye-catch');
do_action('singular_eye_catch_after');
?>「//アイキャッチ挿入」とコメントが書かれている記述がアイキャッチ画像の記述になります。

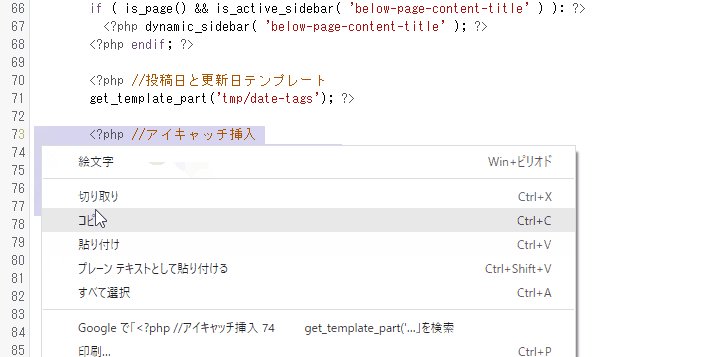
アイキャッチ画像の記述が見つかったので、その記述を切り取ってタイトルの記述の上に張り付けます。
何度も言いますが、メモ帳でもいいので必ず切り取る前にcontent.php内の全記述のバックアップを取りましょう。
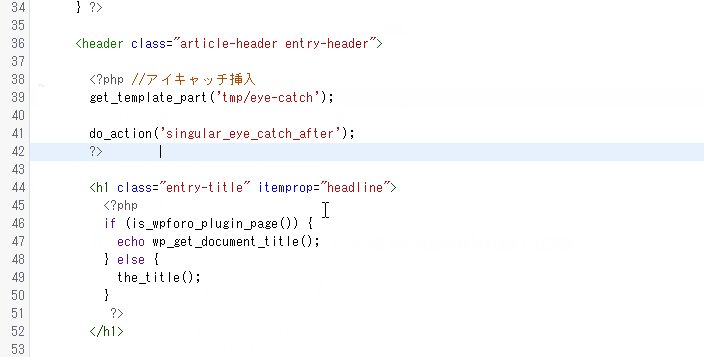
<header class="article-header entry-header">
<?php //アイキャッチ挿入
get_template_part('tmp/eye-catch');
do_action('singular_eye_catch_after');
?>
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>こんな記述になっていれば大丈夫です。
コピペした記述の前後は、分かりやすいように改行して隙間を開けておきましょう。
今回はアイキャッチ画像の位置を変更しましたが、日付なども変更できるのでコメントをよく読んで変更してみて下さい。
ちなみに日付なら「//投稿日と更新日テンプレート」とコメントされています。
確認する

変更したので確認してみます。
しっかり記事タイトルの上に、アイキャッチ画像が表示されていますね。
あとは必要な方はCSSで調整しましょう。
調べてみると意外と簡単だったので備忘録として記事にしてみました。
同じような要領で記事のフッター部分の日付や記事内の広告の位置なども変更できるので試してみて下さい。



コメント