ヘッダーの背景画像作りでお世話になったので、シームレスなパターン画像が作れる「patternico」が良い感じだったのでご紹介。
アイコンのような柄のシームレス背景を自由に作れるところはあまりないので本当に助かりました。
patternico
使い方
サイトの使い方

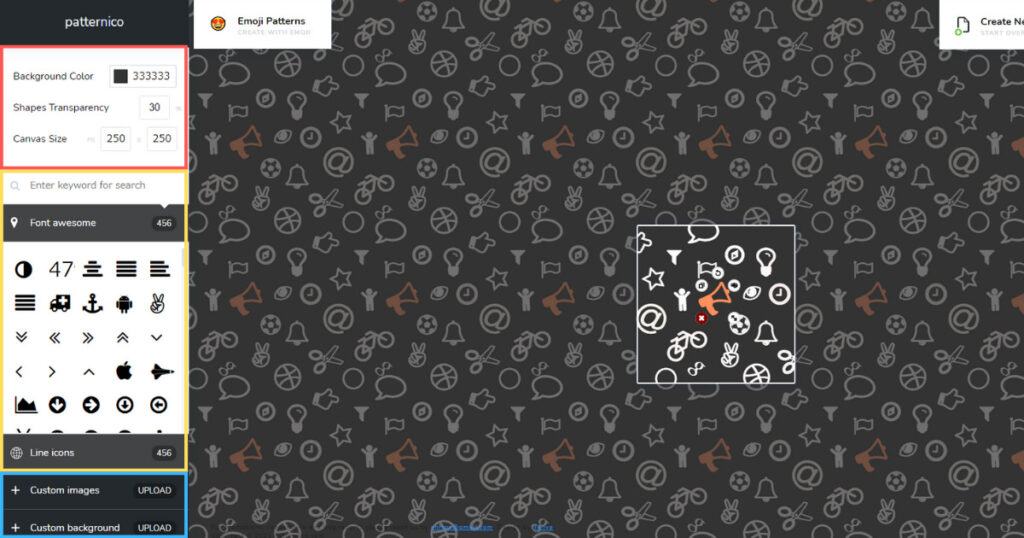
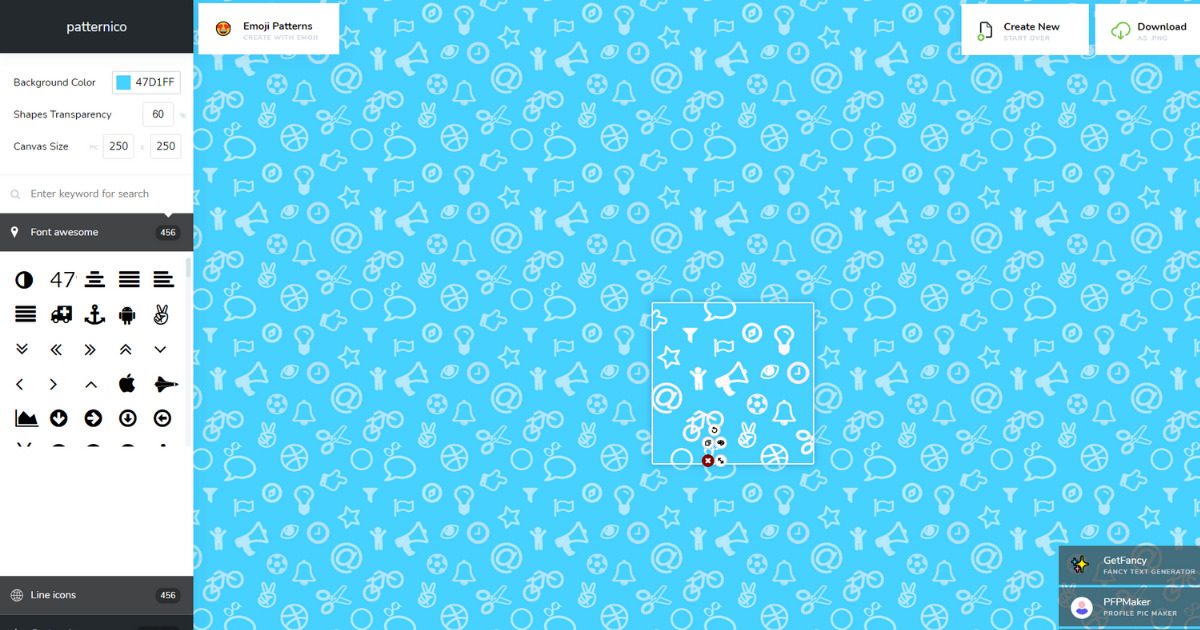
赤で囲った所は、上から背景色、アイコンの透明度、キャンバスサイズとなっています。透明度は、最初から33%に設定されているので気を付けましょう。編集するキャンバスの外側が実際にダウンロードさせる背景の色合いです。
黄色で囲った所は、用意されているアイコンです。Font Awesomeと細い線のアイコンのLine iconsが用意されています。 Line iconsの方は、自分が触った時はスクロールバーが無く、あまり種類を選べませんでした。
青色で囲った所から、自分で用意したアイコンや背景画像をアップロードできます。
新規作成とダウンロードは右上にあります。
アイコンを調整

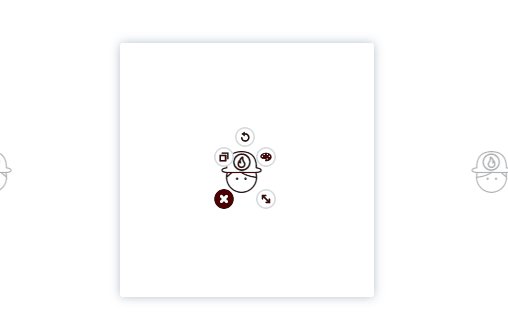
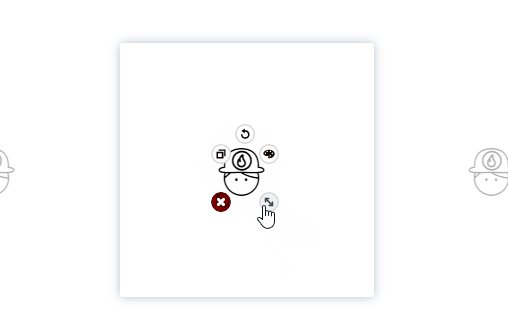
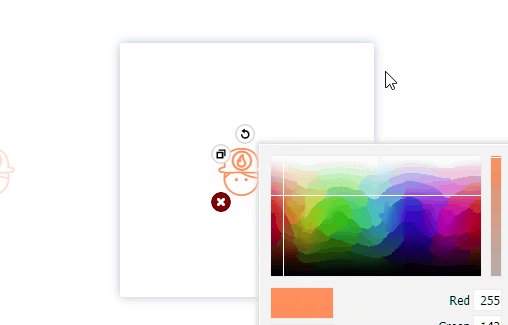
角度や大きさ、反転させたり色の調整は、マウスを使って簡単にサイト上で編集できます。
色はカラーコードでも指定できますよ!

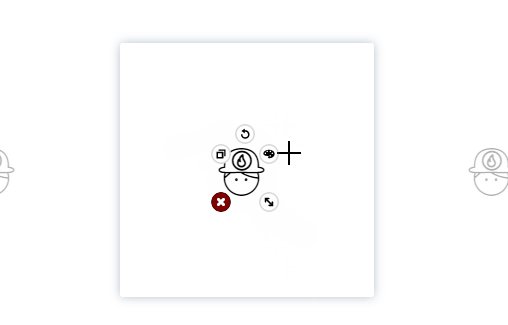
アイコンの追加は、左のメニューからドラッグ&ドロップで追加します。
2種類あるので、用意されているものだけでも済みそうです。
用意した背景やアイコンも使える

自分で用意したアイコンや背景もアップロードして使えます。
アイコンは色の変更はできませんが、大きさと角度の調整は可能です。
ちなみに、アップロードする画像はSVGでも大丈夫です。
背景をアップロードする際は、同じシームレス画像を用意しましょう。表示されない時は、アイコンを動かした後にアップロードすると表示されました。上手くいかない時に試してみてください。
ダウンロードする際は、1980pxのボタンではなく下の画像を直接保存するようにしましょう。
同じようにアイコンを使ってシームレス背景が作れる「plain-pattern」というサイトもあります。
こちらは、自分でアイコンを用意して使うのがメインのようです。



コメント