ブログを作り直すタイミングで、記事ヘッダー内の表示位置も調整したので、その方法を備忘録としてまとめました。
PHPを編集する方法と、CSSを使う方法の2通りあります。どちらもほぼコピペでできるので、手軽にカスタマイズしたい方にもおすすめです。
記事ヘッダーってなに?

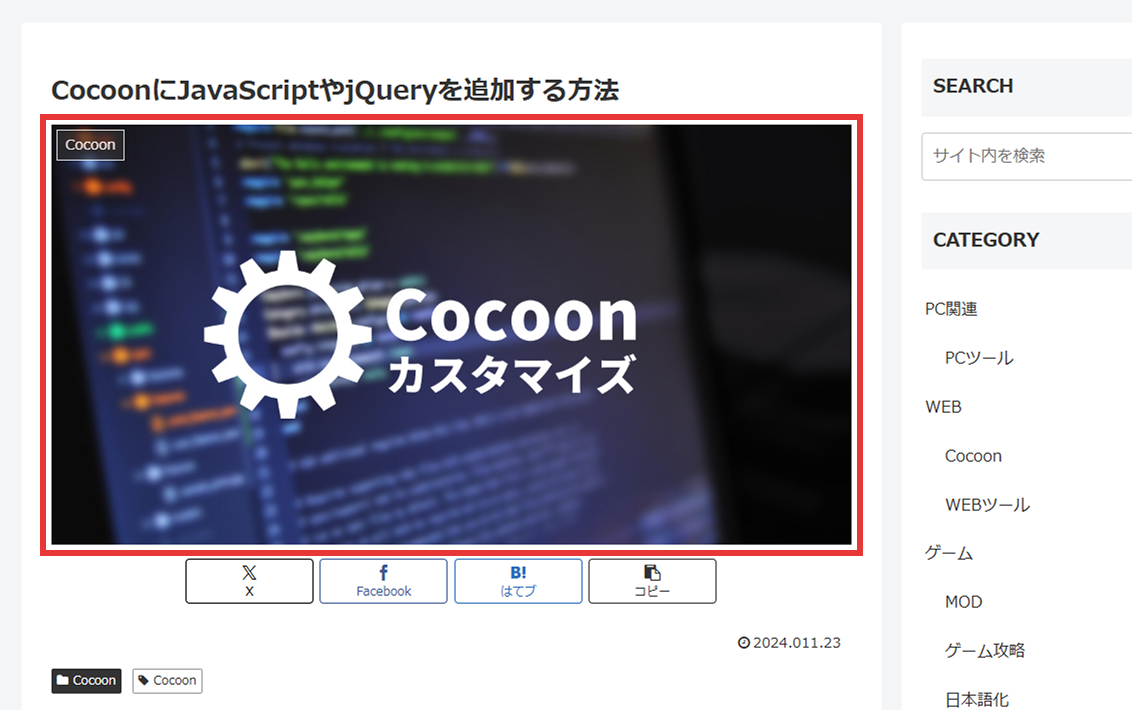
「記事ヘッダー」とは、記事をクリックして個別ページを開いたときに、本文が始まる前に表示される部分のことです。
上の画像でいうと、カテゴリーとタブが表示されているところまでですね。
この「記事ヘッダー」にあるアイキャッチ画像や日付の位置は、PHPやCSSを使えばカンタンに位置を変更できます。
CSSを使って変更する方法
CSSのorderプロパティを使って位置を変更する方法です。PHPを編集するのに比べると、カスタマイズの自由度は低いですが、単純に位置だけ変更したい場合はこちらのほうが手軽です。
以下のように記事ヘッダー部分(.article-header)のCSSにdisplay:grid;を記述し、日付などの子要素のCSSにorderプロパティを記述して並べる順番を指定します。
/************************************
** 記事ヘッダー内の表示位置変更
************************************/
/* 記事ヘッダー */
.article-header {
display: grid;
}
/* タイトル */
.entry-title {
order: 1;
}
/* アイキャッチ */
.eye-catch-wrap {
order: 2;
}
/* snsボタン */
.article-header .sns-share {
order: 3;
}
/* 日付 */
.article-header .date-tags {
order: 4;
}
/* 本文上カテゴリーとタグ */
.entry-categories-tags.ctdt-one-row {
order: 5;
}
/* PR表記 */
.pr-label {
order: 6;
}上の記述を子テーマの一番下に貼り付けて、orderの番号を変えて好きに並び替えましょう。小さい数字から順に並びます。
また、PR表記はCocoon設定の「広告」から設定しないと表示されません。必要ないなら消しても大丈夫です。
カテゴリーとタグの位置を変更する場合は、Cocoon設定の「投稿」から「カテゴリー・タグ表示位置」を「本文上」に変更してください。
PHPを編集して変更する方法
tmpフォルダにある「content.php」の記述を切り貼りすることで、日付などの表示位置を変える方法です。
ほとんどコピペするだけなので、PHPの詳しい知識がなくても大丈夫!
親テーマのtmpフォルダを子テーマにアップロードする必要がありますが、PHPファイルの中ではHTMLも使えるので、CSSだけではちょっと難しい装飾やレイアウトの変更も、柔軟に対応できます。
1.親テーマからtmpフォルダをダウンロードする

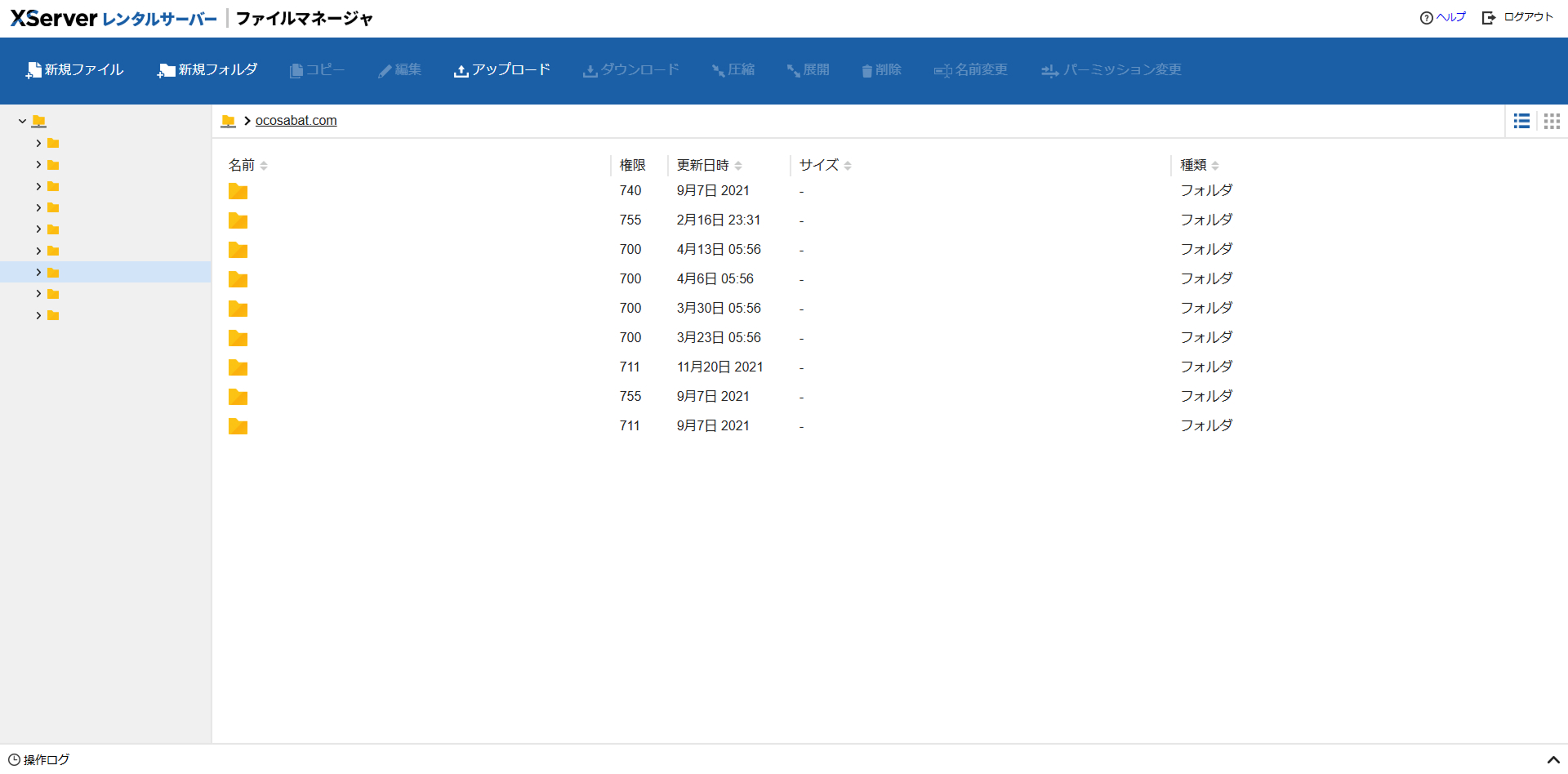
レンタルサーバーに用意されているファイルマネージャを使って、親テーマのtmpフォルダをダウンロードしてください。
ファイルマネージャへのアクセスと使い方については、利用しているレンタルサーバーによって違うため、申し訳ないですが調べましょう。
tmpフォルダーの場所は、以下の通りです。もしかしたら、レンタルサーバーによって違うかもしれません。
サイトのドメイン名/public_html/wp-content/themes/cocoon-master/tmp/
2.子テーマにtmpフォルダをアップロードする
ダウンロードをしたtmpフォルダをファイルマネージャを使って、子テーマのフォルダ(cocoon-child)の中にアップロードしてください。
ダウンロードしたフォルダが圧縮(zipなど)されている場合は、解凍してからアップロードしてください。
子テーマのフォルダーの場所は以下の通りです。
サイトのドメイン名/public_html/wp-content/themes/cocoon-child/
3.テーマファイルエディターからcontent.phpを編集する
content.phpを開く
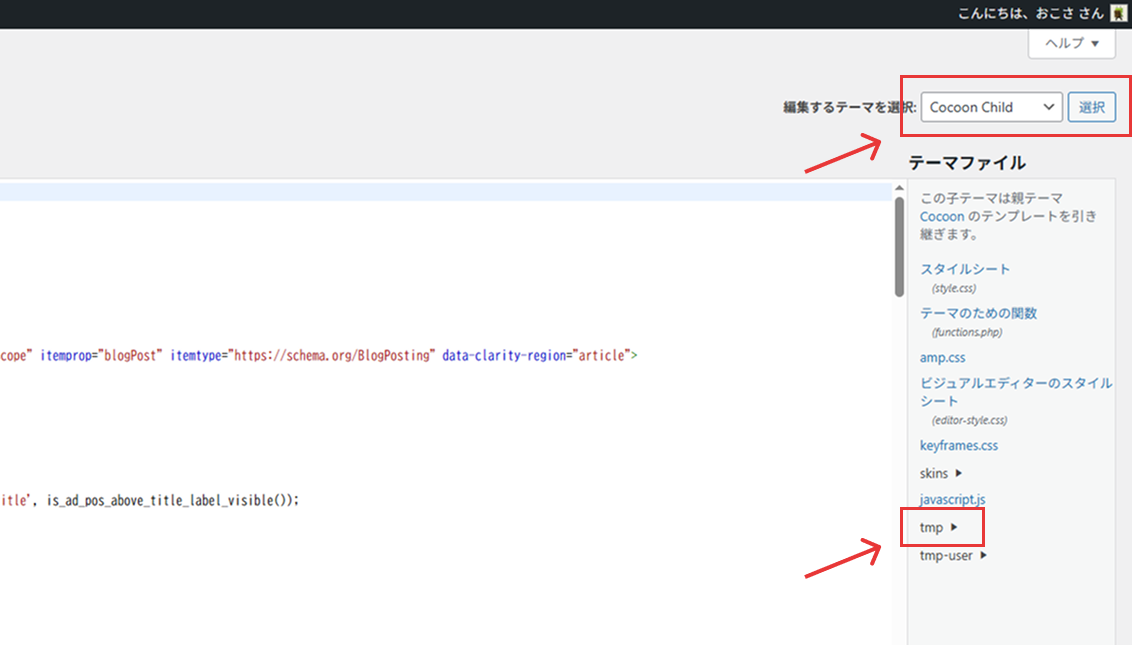
ワードプレスの管理画面に移って、「外観」から「テーマファイルエディター」を開きます。

右上の「編集テーマを選択:」が「Cocoon Child」になっているか確認してください。違う場合は「選択」から選びましょう。
確認したらテーマファイルの「tmp」から「content.php」を開いてください。わからない場合は、「tmp」を開いた状態でキーボードの「ctrl+F」で出てくる検索欄に「content.php」と入力して調べましょう。
content.phpをバックアップする
編集を間違えても元に戻せるように、必ず編集前にバックアップをしましょう!
バックアップは、content.phpの記述を丸々コピーして、メモ帳に貼り付けておくだけで大丈夫です。間違えたら、コピーした記述をコピペして元に戻しましょう。
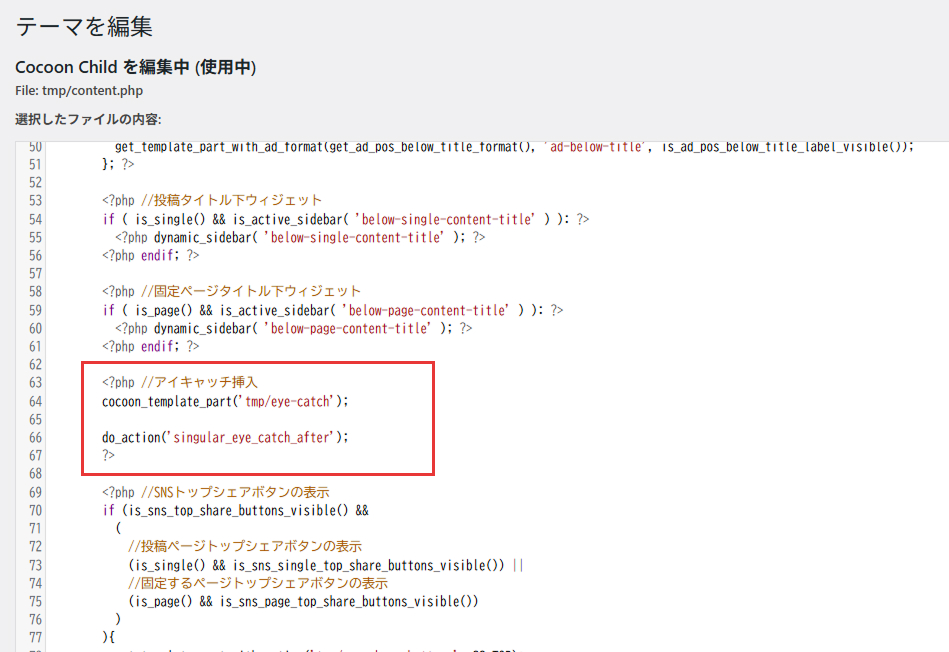
content.phpを編集する
表示位置の変更はとても簡単で、移動させたい部分の記述を切り取って、表示させたい場所に貼り付けるだけです。
ただし、編集する範囲は<header class=”article-header entry-header”>の中だけにしてください。
<header class="article-header entry-header">
/* ここのみ編集 */
</header>カテゴリーとタグの位置を変更する場合は、Cocoon設定 の「投稿」 から「カテゴリー・タグ表示位置」を「本文上」に変更してください。
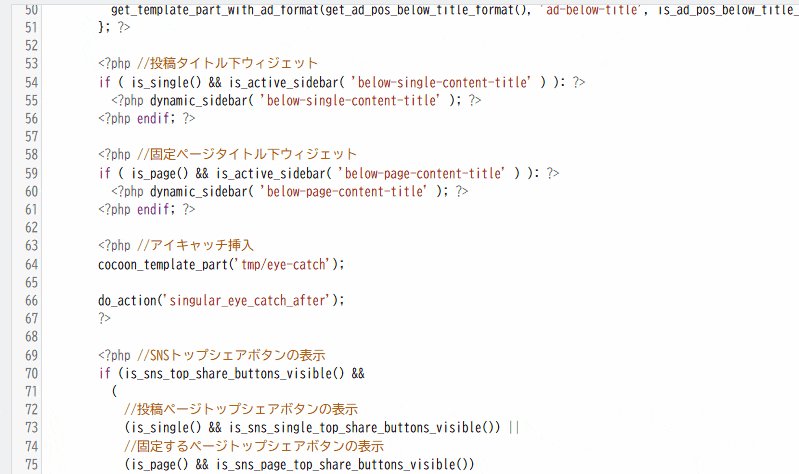
日付などの主な記述は、上から順に以下の通りです。コメントを読めばわかると思いますが一応載せておきます。
<h1 class="entry-title" itemprop="headline"><?php the_title(); ?></h1><?php //アイキャッチ挿入
cocoon_template_part('tmp/eye-catch');
do_action('singular_eye_catch_after');
?><?php //SNSトップシェアボタンの表示
if (is_sns_top_share_buttons_visible() &&
(
//投稿ページトップシェアボタンの表示
(is_single() && is_sns_single_top_share_buttons_visible()) ||
//固定するページトップシェアボタンの表示
(is_page() && is_sns_page_top_share_buttons_visible())
)
){
get_template_part_with_option('tmp/sns-share-buttons', SS_TOP);
} ?><?php //投稿日と更新日テンプレート
cocoon_template_part('tmp/date-tags'); ?>
<?php //本文上のカテゴリー・タグ
if (is_category_tag_display_position_content_top() && is_single()) {
cocoon_template_part('tmp/categories-tags');
} ?>実際にやってみる
これだけだと慣れてない方に分かりづらいと思うので画像付きで実際にやってみます。

今回は例としてアイキャッチ画像をタイトルの上に変更してみます。

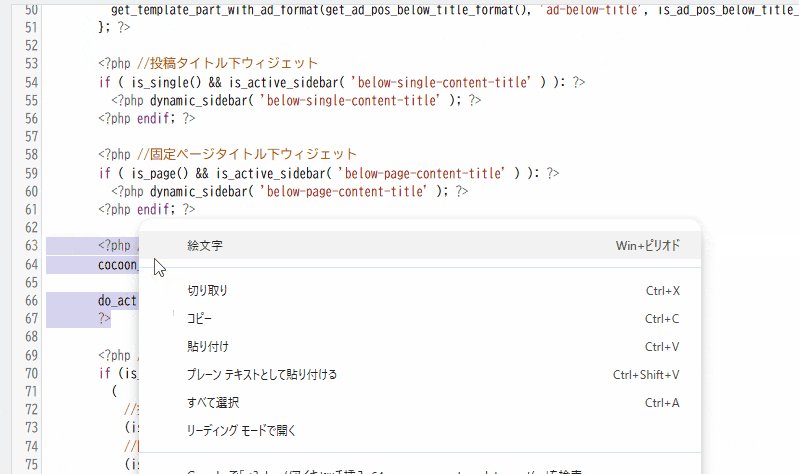
テーマファイルエディターでアイキャッチ画像の記述を探します。

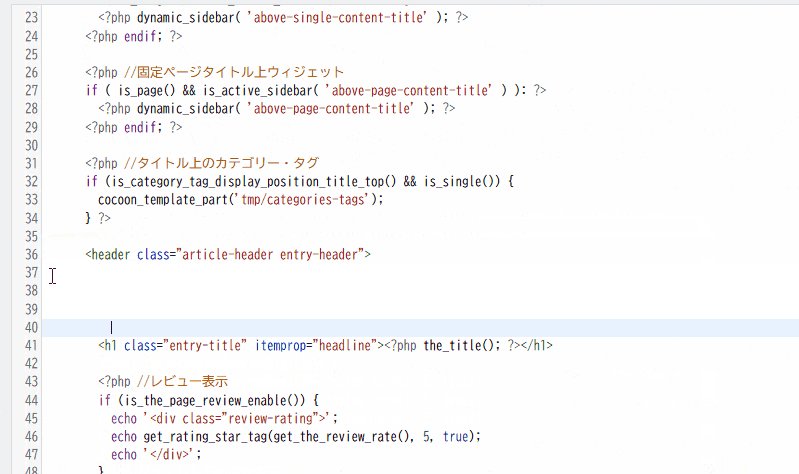
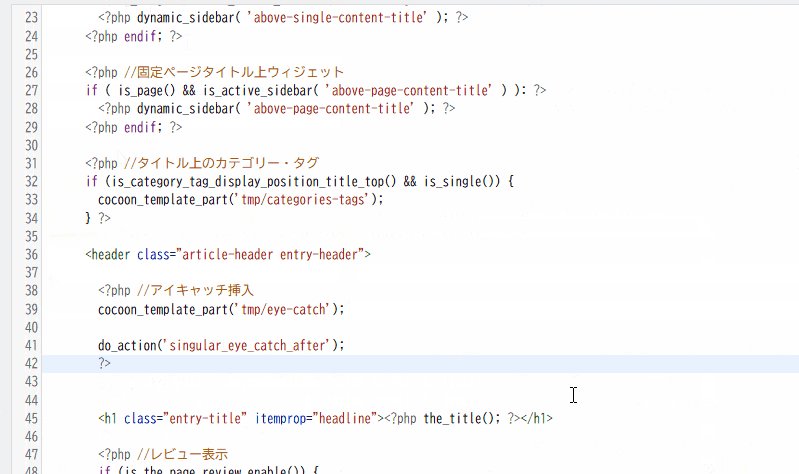
アイキャッチ画像の記述を切り取って、タイトルの上に貼り付けます。自分は、編集箇所がわかりやすいように、多めに改行して隙間を空けてます。

ブログで確認します。あとは、必要ならCSSで余白などを調整して終わりです。簡単ですね!
以上、アイキャッチや日付などの位置を自由に変更する方法でした。
以前にも似たような内容の記事を書いていたのですが、当時はまだ知識が浅く、親テーマを直接編集する方法になってしまっていました。
今回、ブログを見直すタイミングで内容も整理し、より安全でわかりやすい形であらためて書き直してみました。
この記事の方法を応用すれば、エントリーカードの日付の表示位置なども同じようにカスタマイズできますよ!





COMMENT