今更ながら色々AIを使い始めたので、気になってる方向けにおそらく一番簡単で精度も高い「BingAI」をご紹介!
僕もこの記事を書くまで使ったことがなかったので、こんなに簡単なのかとびっくりでした。
面倒そうで触れてこなかったんですけど、もっと早く使っておけばよかったなあ。
BingAIって何?

エクセルやWindowsでお馴染みのマイクロソフトの誰でも無料で使えるAIチャットです。
最新のChatGPTをベースに開発されているので、無料のAIチャットサービスの中でも高い精度で利用できます。
使い方
- マイクロソフトのアカウント
- Microsoft Edge(ブラウザ)
使う前に上の2つを用意しましょう。
おそらく、WindowsのPCをお使いの方ならどちらも揃っているはず。

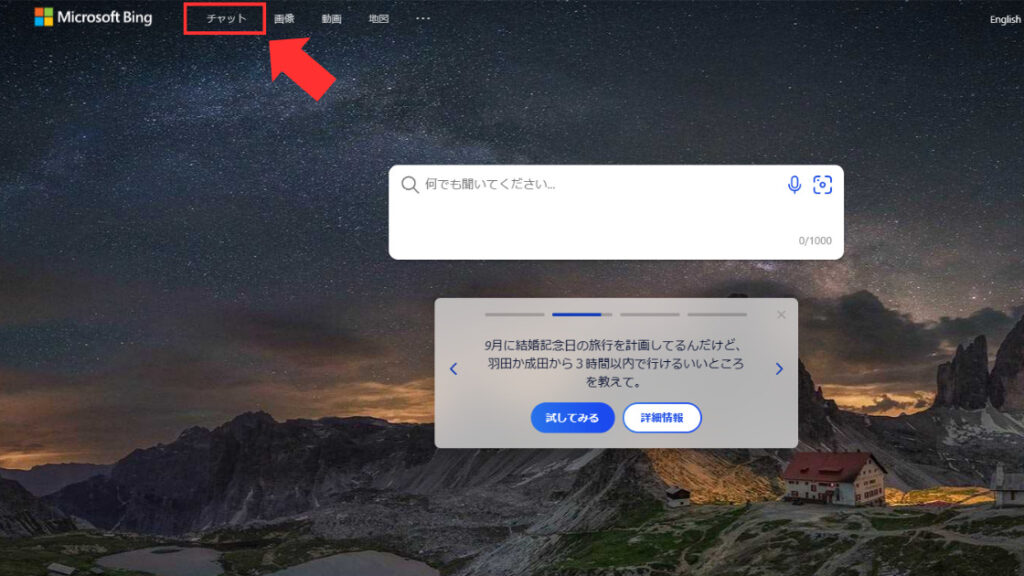
「Microsoft Edge」から上のリンクを開きます。
Chromeでは専用の拡張機能をインストールしないと開いても使えないのでご注意を。
開くと、左上のメニューに「チャット」があるのでクリックしてください。

クリックするとAIチャットのページが開きます。
あとは、下にある「何でも聞いてください…」のフォームに質問したい事を入力すれば使えます。
その上の会話スタイルについては以下の通りです。
- 独創性
返答が比較的長文。長くなりそうな質問はこちらがおすすめ。 - バランス
「独創性」と「厳密」のミックス。通常はこれでOK。 - 厳密
返答が比較的短文。要点だけ聞きたい時などに。
会話スタイルの違いは質問によってはわからないので、あまり気にしなくていいかなと思います。
で、何ができるの?
せっかくなので、AI本人に具体的に何ができるのか聞いてみました。
以下は、AIの返答。
BingAIでは、以下のことができます。
- あなたの言語で自然に会話する
- あなたの質問や検索に応じて、ウェブから情報を提供する
- 詩や物語やコードなどの創造的なコンテンツを生成する
- あなたの興味やニーズに合わせて、広告や次の話題を提案する
- あなたと一緒に楽しく学び成長する
要するに、検索のように調べごとができて、創作ができて、コードまで書けるらしい。また、質問した内容に合わせた広告や話題を提供してくれる、とのこと。
気になったので、ついでに書き出せるコードも詳しく聞いてみました。
私が書き出せるコードの種類は以下のとおりです。
- プログラム言語(Python, Java, C#, JavaScript, Rubyなど)
- マークアップ言語(HTML, CSS, XMLなど)
- データベース言語(SQLなど)
- スクリプト言語(Bash, PowerShellなど)
よく使われているプログラムは、ほとんど書けるようです。…本当?。
あまりAIについて詳しくない僕には信じがたいんですが、果たして本当なのか実際に試してみました。
調べてもらう

適当なものが思いつかなかったので、食べたかったパエリアについて聞いてみる。
会話のスタイルを「バランス」にし、以下のように質問しました。
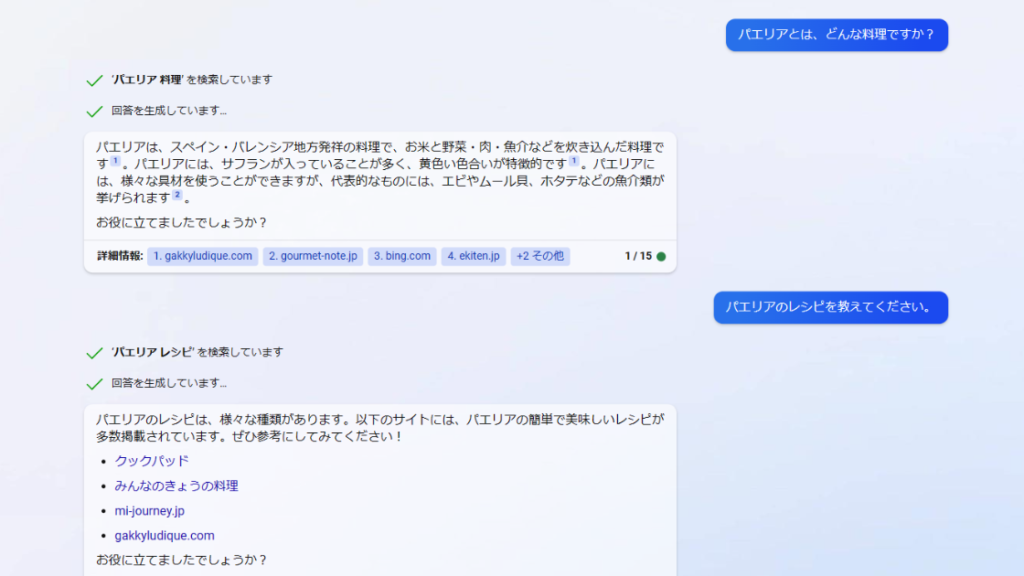
パエリアとはどんな料理ですか?
パエリアは、スペイン・バレンシア地方発祥の料理で、お米と野菜・肉・魚介などを炊き込んだ料理です。パエリアには、サフランが入っていることが多く、黄色い色合いが特徴的です。パエリアには、様々な具材を使うことができますが、代表的なものには、エビやムール貝、ホタテなどの魚介類が挙げられます。
お役に立てましたでしょうか?
おお、本当にちゃんと答えてくれた!
どうやらネットを参考してるようで、実際のブラウザ上では文章の一部がリンク化されていて参考元に飛べるようになってました。
これだけでは味気がないので、続けてレシピも聞いてみます。
パエリアのレシピを教えてください。
パエリアのレシピは、様々な種類があります。以下のサイトには、パエリアの簡単で美味しいレシピが多数掲載されています。ぜひ参考にしてみてください!
お役に立てましたでしょうか?
レシピを書いてくれるのかなと思ってたんですが、参考になるサイトのリンクを何点か教えてくれました。ネットから人気のレシピサイトを調べて提示してるみたいですね。
ちなみに、「パエリアのレシピを書いて」とチャットすれば、その場でレシピを書いてくれるので、質問する際は「どう返答してほしいか」を想定して質問しましょう。
続いて、物語を書いてもらいます。
物語を書いてもらう

会話のスタイルを「独創的」にし、物語を書いてもらいました。
以下は、僕が質問した内容とその返答です。
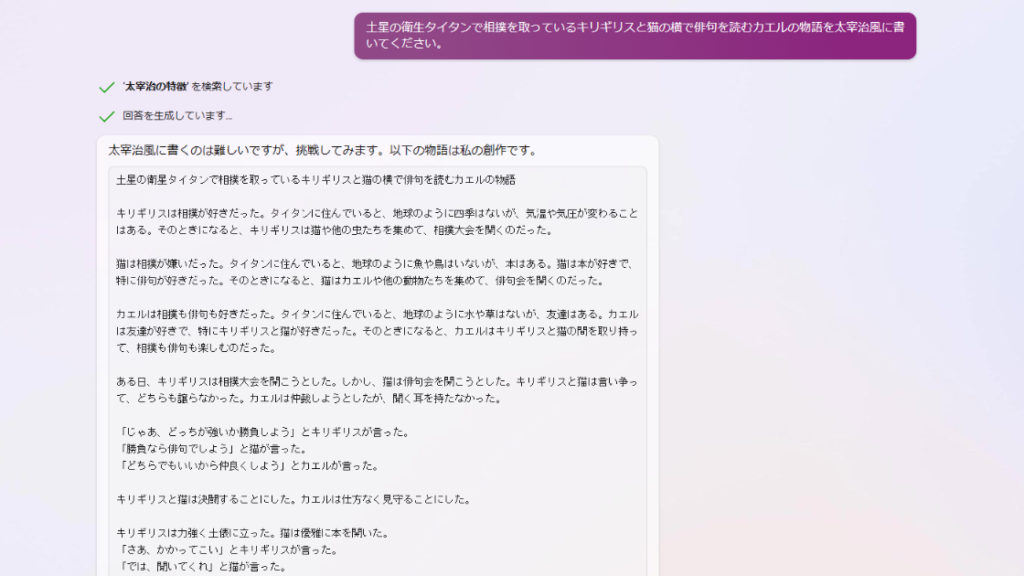
土星の衛生タイタンで相撲を取っているキリギリスと猫の横で俳句を読むカエルの物語を太宰治風に書いてください。
太宰治風に書くのは難しいですが、挑戦してみます。以下の物語は私の創作です。
土星の衛星タイタンで相撲を取っているキリギリスと猫の横で俳句を読むカエルの物語
キリギリスは相撲が好きだった。タイタンに住んでいると、地球のように四季はないが、気温や気圧が変わることはある。そのときになると、キリギリスは猫や他の虫たちを集めて、相撲大会を開くのだった。
猫は相撲が嫌いだった。タイタンに住んでいると、地球のように魚や鳥はいないが、本はある。猫は本が好きで、特に俳句が好きだった。そのときになると、猫はカエルや他の動物たちを集めて、俳句会を開くのだった。
カエルは相撲も俳句も好きだった。タイタンに住んでいると、地球のように水や草はないが、友達はある。カエルは友達が好きで、特にキリギリスと猫が好きだった。そのときになると、カエルはキリギリスと猫の間を取り持って、相撲も俳句も楽しむのだった。
ある日、キリギリスは相撲大会を開こうとした。しかし、猫は俳句会を開こうとした。キリギリスと猫は言い争って、どちらも譲らなかった。カエルは仲裁しようとしたが、聞く耳を持たなかった。
「じゃあ、どっちが強いか勝負しよう」とキリギリスが言った。
「勝負なら俳句でしよう」と猫が言った。
「どちらでもいいから仲良くしよう」とカエルが言った。
キリギリスと猫は決闘することにした。カエルは仕方なく見守ることにした。
キリギリスは力強く土俵に立った。猫は優雅に本を開いた。
「さあ、かかってこい」とキリギリスが言った。
「では、聞いてくれ」と猫が言った。
キリギリスは突っ込んで行った。猫は読み始めた。
「ふり向けば そこに君あり タイタンの 春夏秋冬 想い出深し」
キリギリスは猫の腹に当たった。猫は声を上げた。
「おお、痛い」と猫が言った。
「よし、勝った」とキリギリスが言った。
カエルは驚いて駆け寄った。猫は苦しそうに息をした。
「大丈夫か」とカエルが言った。
「大丈夫だ」と猫が言った。かなり突拍子もない物語にも関わらず、しっかりと作ってくれました。作中で俳句まで詠んでくれるとは正直びっくり😳
「衛星」を「衛生」と誤字っていても、ちゃんと文の前後から察してくれてますね。
太宰治は人間失格ぐらいしか読んだことが無いので、作風はよく知らないんですが、AIに書かせるとこうなるらしい。
途中で終わってますが、「続きも書いて」とチャットすれば続きも書いてくれます。ずっと続けてたら薄い文庫本1冊ぐらいなら簡単に書けてしまうのでは、といった印象。
アイデアはあるんだけど書き出しが思いつかないとか、物語として落とし込めないとか、何かしらの創作してる人の助けになってくれるかもしれませんね。
最後は、プログラムを書いてもらいます。
プログラムを書いてもらう。

長くなりそうなので、短めになるように会話のスタイルを「厳密」にし、コードを書いてもらいました。
以下は、僕が頼んだプログラムと返ってきた返答です。
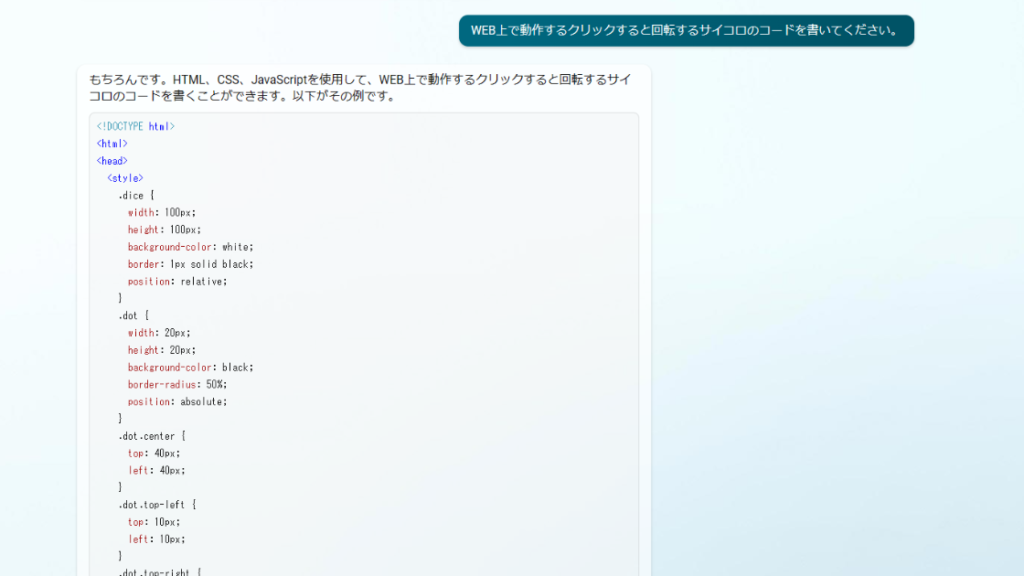
WEB上で動作するクリックすると回転するサイコロのコードを書いてください。
もちろんです。HTML、CSS、JavaScriptを使用して、WEB上で動作するクリックすると回転するサイコロのコードを書くことができます。以下がその例です。
<!DOCTYPE html>
<html>
<head>
<style>
.dice {
width: 100px;
height: 100px;
background-color: white;
border: 1px solid black;
position: relative;
}
.dot {
width: 20px;
height: 20px;
background-color: black;
border-radius: 50%;
position: absolute;
}
.dot.center {
top: 40px;
left: 40px;
}
.dot.top-left {
top: 10px;
left: 10px;
}
.dot.top-right {
top: 10px;
right: 10px;
}
.dot.bottom-left {
bottom: 10px;
left: 10px;
}
.dot.bottom-right {
bottom: 10px;
right: 10px;
}
</style>
</head>
<body>
<div class="dice" id="dice">
<div class="dot center"></div>
<div class="dot top-left"></div>
<div class="dot top-right"></div>
<div class="dot bottom-left"></div>
<div class="dot bottom-right"></div>
</div>
<script>
function rollDice() {
var dice = document.getElementById("dice");
var dots = dice.getElementsByClassName("dot");
var num = Math.floor(Math.random() * 6) + 1;
for (var i = 0; i < dots.length; i++) {
dots[i].style.display = "none";
}
switch (num) {
case 1:
dots[0].style.display = "block";
break;
case 2:
dots[1].style.display = "block";
dots[4].style.display = "block";
break;
case 3:
dots[0].style.display = "block";
dots[1].style.display = "block";
dots[4].style.display = "block";
break;
case 4:
dots[1].style.display = "block";
dots[2].style.display = "block";
dots[3].style.display = "block";
dots[4].style.display = "block";
break;
case 5:
dots[0].style.display = "block";
dots[1].style.display = "block";
dots[2].style.display = "block";
dots[3].style.display = "block";
dots[4].style.display = "block";
break;
case 6:
dots[1].style.display = "block";
dots[2].style.display = "block";
dots[3].style.display = "block";
dots[4].style.display = "block";
var middleLeftDot = document.createElement("div");
middleLeftDot.className = "dot";
middleLeftDot.style.top = "40px";
middleLeftDot.style.left = "10px";
var middleRightDot = document.createElement("div");
middleRightDot.className = "dot";
middleRightDot.style.top = "40px";
middleRightDot.style.right = "10px";
dice.appendChild(middleLeftDot);
dice.appendChild(middleRightDot);
break;
}
}
document.getElementById("dice").onclick = rollDice;
rollDice();
</script>
</body>
</html>
このコードを使用すると、白いサイコロが表示され、クリックするたびにランダムな数字が表示されます。試してみてください。
半信半疑だったんですけど、ちゃんとコードらしきものを書いてくれました。
白いサイコロをクリックするとランダムな数字が表示されるらしい。
このままでは動くのかわからないので、以下に実際に実装してみました。
実際に実装してみた。
イメージしてたものと若干ちがうけど、クリックするとちゃんと動くぞ!
本当になにも手を加えず、そのままワードプレスのカスタムHTMLにコードをコピペしただけです。指示の仕方をもう少し工夫すれば、ちゃんと書いてくれそうな感じ。
ただ、このコードがAIが独自に生成したものなのか、ネットから丸パクリしたものなのか定かではないので、そこだけはご注意を。
以上、BingAIについてでした。
これら以外にも、1日の予定を書いて時間配分を決めてもらうなどタスク管理や、悩み事の相談に乗ってくれたりしてくれるみたいですね。
おそらく使い方は無限にあるので、ぜひ暇つぶしがてら使ってみてください!




コメント