Gfycatはサービス終了しました。
めちゃくちゃ使ってただけに残念……。
最近、使い始めたので重くなりがちなGIF画像を軽量化してWebM形式に変換できるサービス「Gfycat」をご紹介。
文章じゃ説明しずらい時によくGIFに頼るのですが、スマホとかでブログを見ると読み込みが遅くなるのがいつも気になってたんですよね。
これ使うとファイルサイズが10分の1以上軽量化できるのでめちゃ便利!
GIF共有サイトでもありますが共有せずとも使えます。
ちなみにブログに貼るとこんな感じに。
普通のGIF画像と違い、動画のようなシークバーや一時停止などが表示されるようになります。
通常のGIFは任意に戻ったりできないので閲覧してる方にも恩恵が大きいです。
会員登録しよう

会員登録しなくてもGIFの圧縮と動画の埋め込みは可能です。
ただ、動画の非公開設定や削除など管理ができないので無料の会員登録しておきましょう。
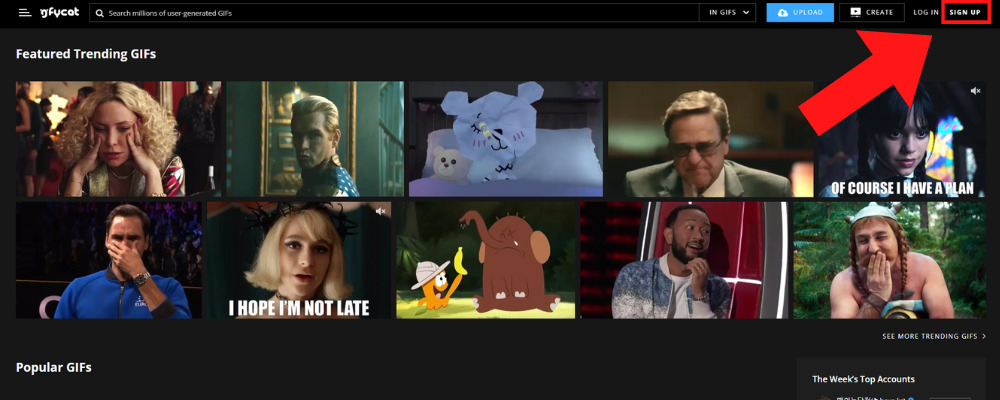
会員登録は右上の「SIGN UP」から行えます。

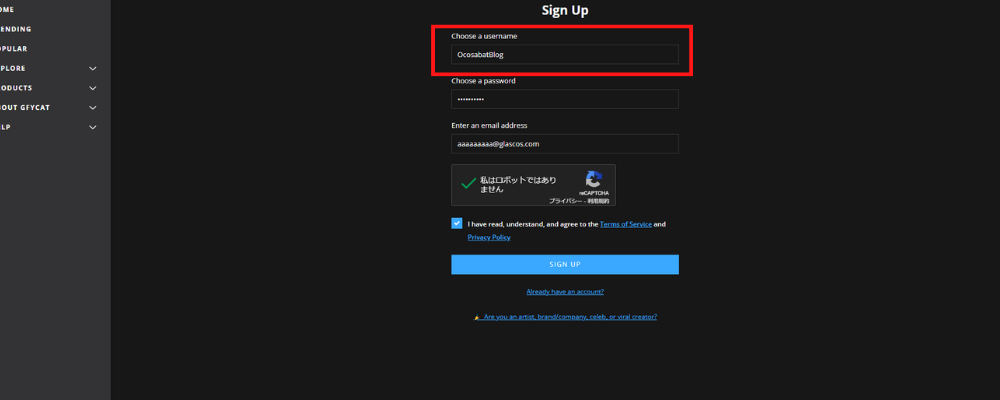
会員登録はユーザー名・パスワード・メールアドレスを入力するだけでOK。
共有すると動画にユーザ名が表示されるので名前は恥ずかしくないものを入力しましょう。
共有しない場合は名前は表示されません。共有しなくても埋め込みは可能です。
ブログに埋め込む方法
GIFをアップロードしよう

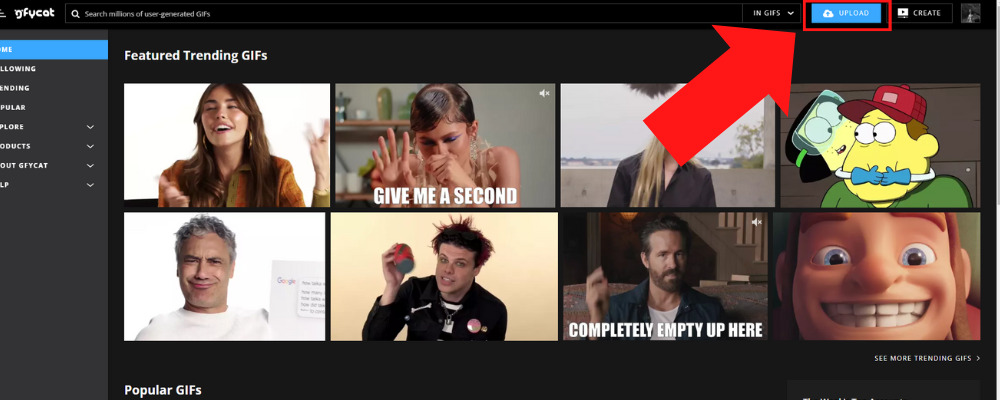
GIFの圧縮は右上の青いボタン「UPLOAD」から行えます。

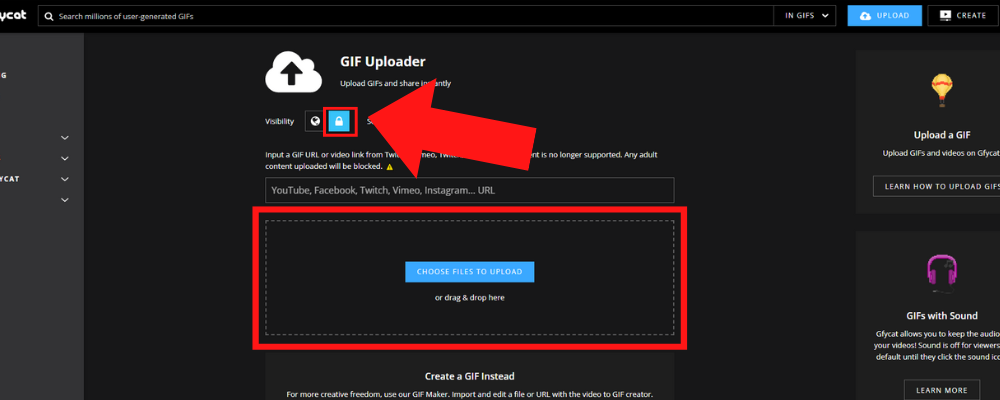
中央の「CHOOSE FILES TO UPLOAD」から圧縮したいGIFをアップロードしましょう。
サイト内で公開しない場合はVisibilityの鍵アイコンを押しましょう。
公開しなくてもSNSやブログに埋め込めます。

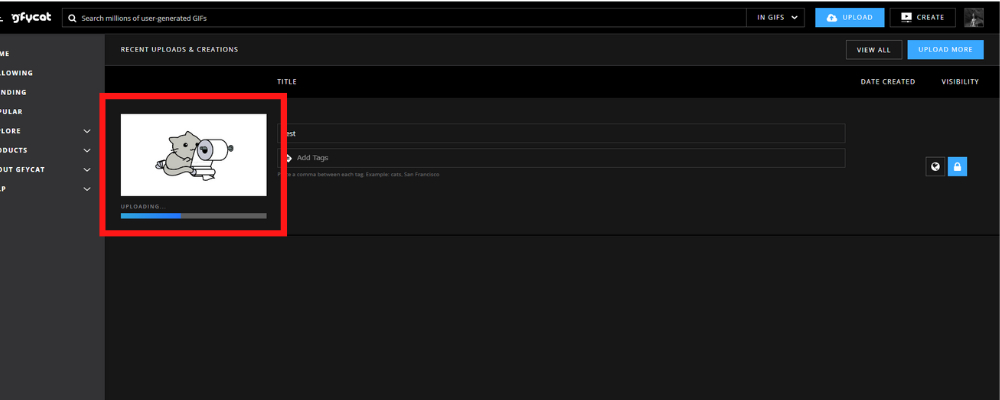
GIFをアップロードすると猫が現れて圧縮が始まります。
ファイルサイズやサイトの利用状況によって終わるまで結構時間がかかるので気長に待ちましょう。
埋め込もう

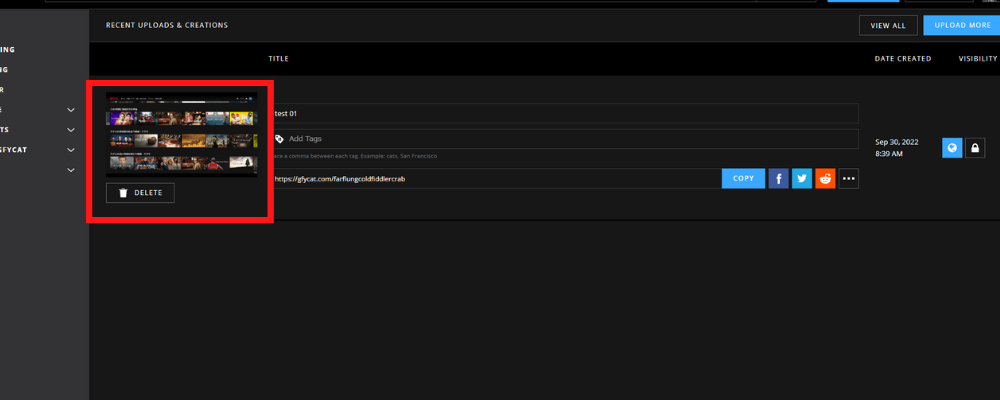
終わると圧縮したGIFの画像が表示されるので画像をクリックしましょう。

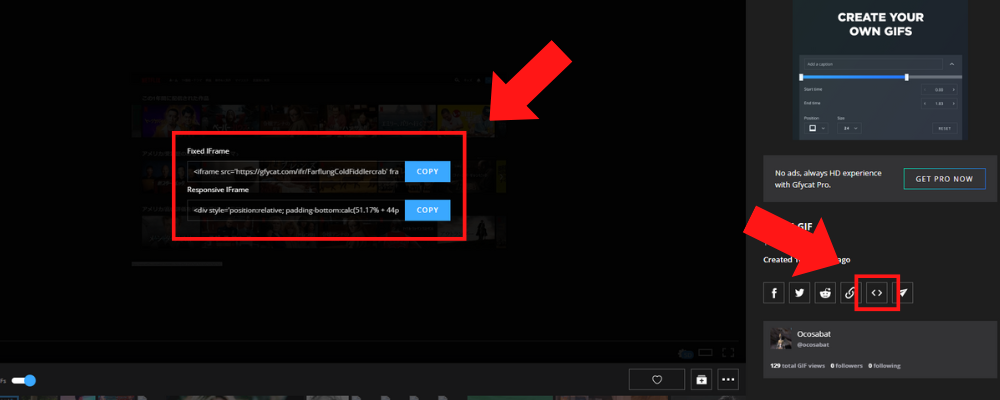
クリックすると右下に「<>」のアイコンがあるのでクリックします。
中央に埋め込み用のタグが表示されるので「Fixed IFrame」か「Responsive IFrame」のどちらかをコピーします。
- Fixed IFrame:フレームの縦幅が固定されるタイプ。スマホ等で見ると動画にシークバーなどが被らず見やすいですが空白が出て場所を取ります。
- Responsive IFrame:スマホなど端末の画面幅に合わせてフレームが自動で調整されるタイプ。埋め込むならこちらをオススメします。
コピーしたタグをブログに貼り付ければ終わりです。
ブログに埋め込む以外にも各アイコンからツイッター等のSNSにも埋め込めます。
ワードプレスの場合は、ブロックのウィジェットにあるカスタムHTMLを使って貼り付けてください。
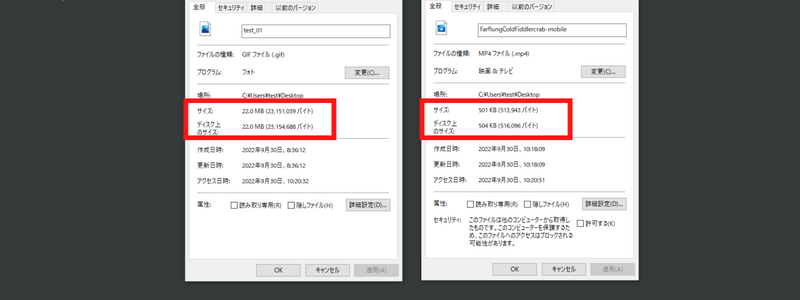
ファイルサイズを確認してみる

ファイルサイズを見てみると22MBだったGIFが約500KBまで軽量化されてました。
上の動画が今回圧縮して埋め込んだものになります。
重いので貼りませんが素のGIFと画質的には同じなのにここまで軽くなるのは驚きです。
動画の管理

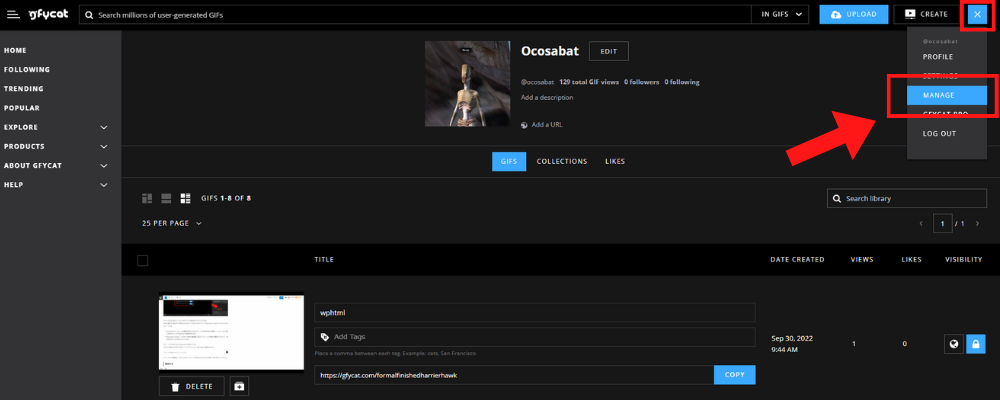
動画の削除や非公開は画面右上のアイコンから「MANAGE」から行えます。
会員登録しないと使えないので、管理したい方は会員登録しましょう。
以上になります。
最近サイトの調子が悪いのか失敗が多いんですが、それでも手軽にシークバー付きのGIF動画が作れるのでやっぱ便利です。
ブログでGIF多様する人は使ってみることをおすすめします!



COMMENT