ニューモーフィズム的なシャドウが簡単にCSSで作れるジェネレーターサイトがあったので備忘録。
流行ってるのか流行ってないのかイマイチ分からないですけど、2001年宇宙の旅っぽさがあって好きです。
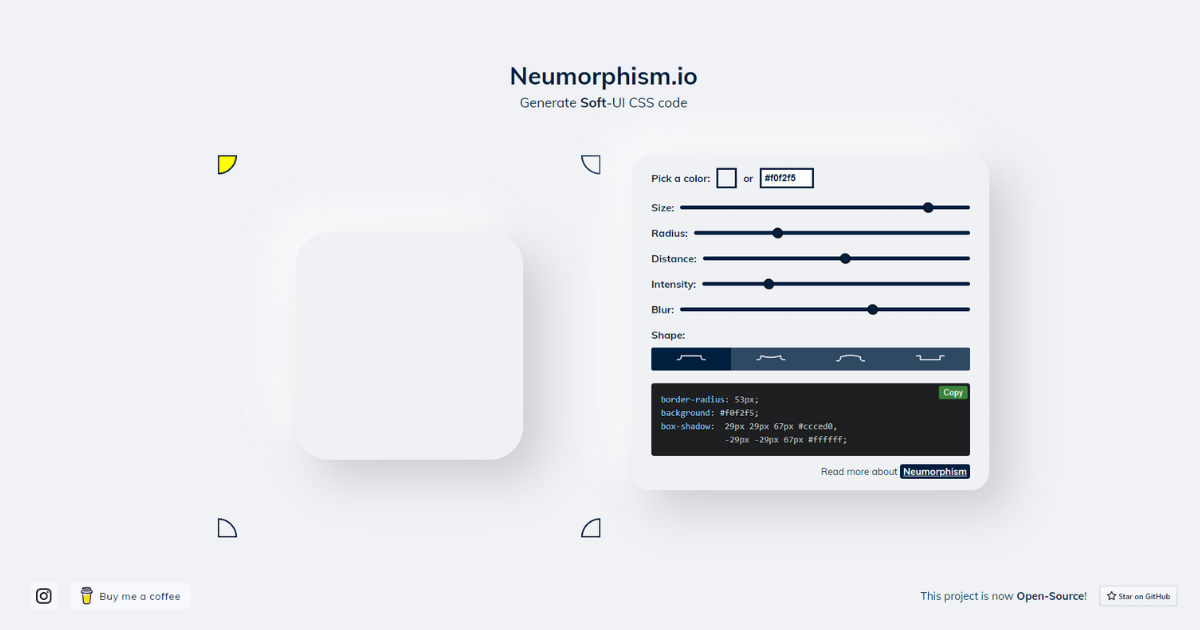
Neumorphism.io
使い方

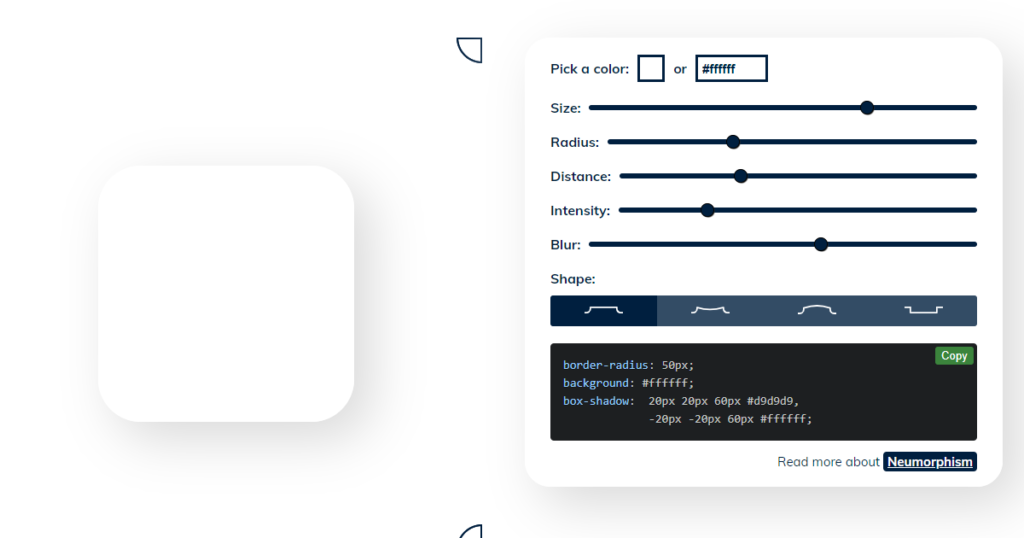
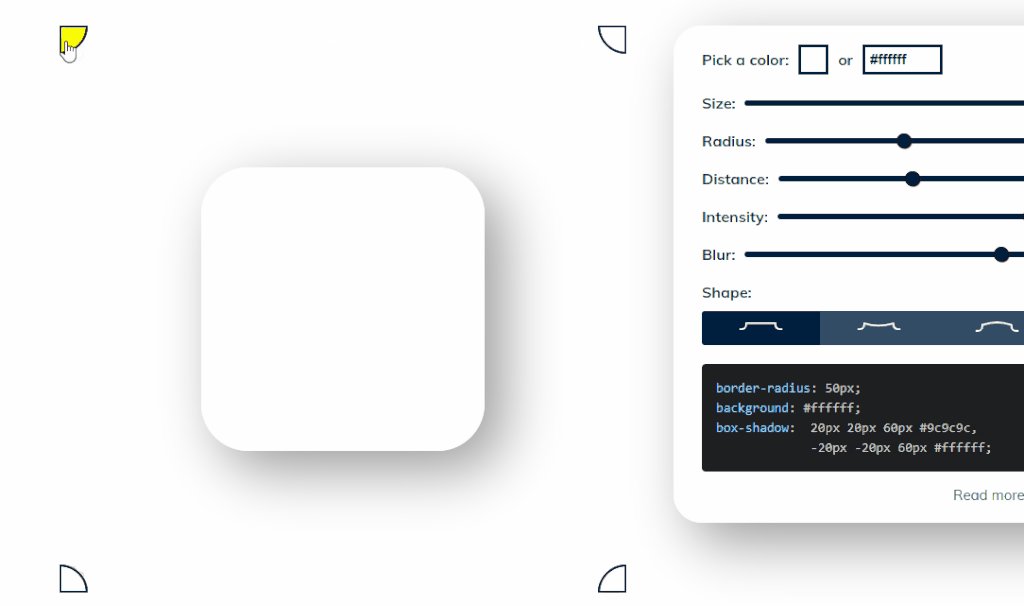
見本の図形の大きさや背景の色を設定して、ぼかしの強さなどをバーで調整して使います。
色の指定は、一番上のカラーピッカーかカラーコードを入力して指定します。
各バーの項目の説明は以下の通り。
- Size:見本の図形の大きさの調整。
- Radius:見本の図形の角の半径を調整。
- Distance:見本の図形と影との距離を調整。
- Intensity:影の濃さの調整。
- Blur:ぼかしの強さを調整

下のShapeから形も変られます。
立体的なフォルムからへっこんだような形までの4種類です。
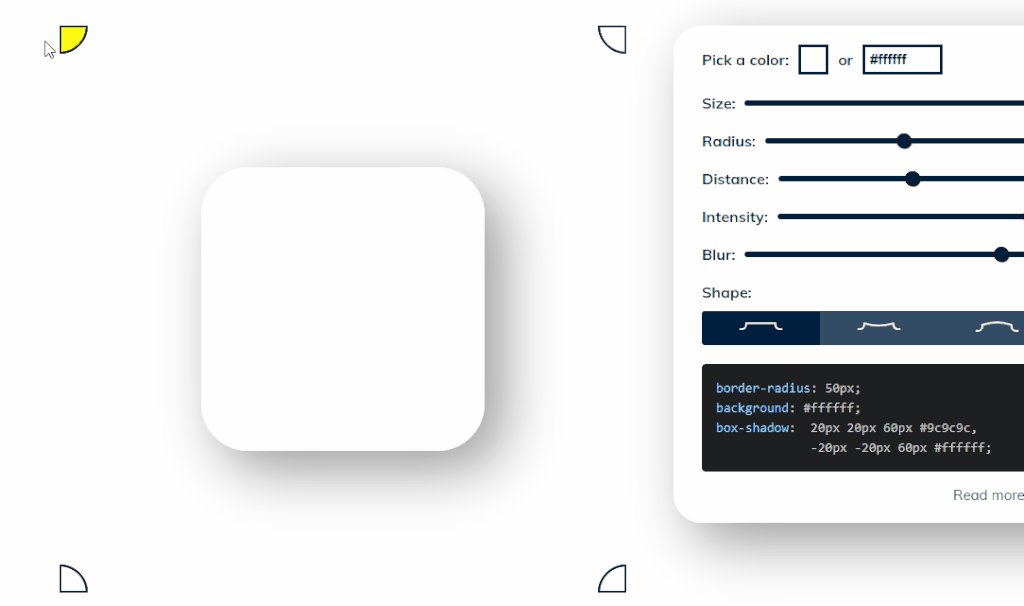
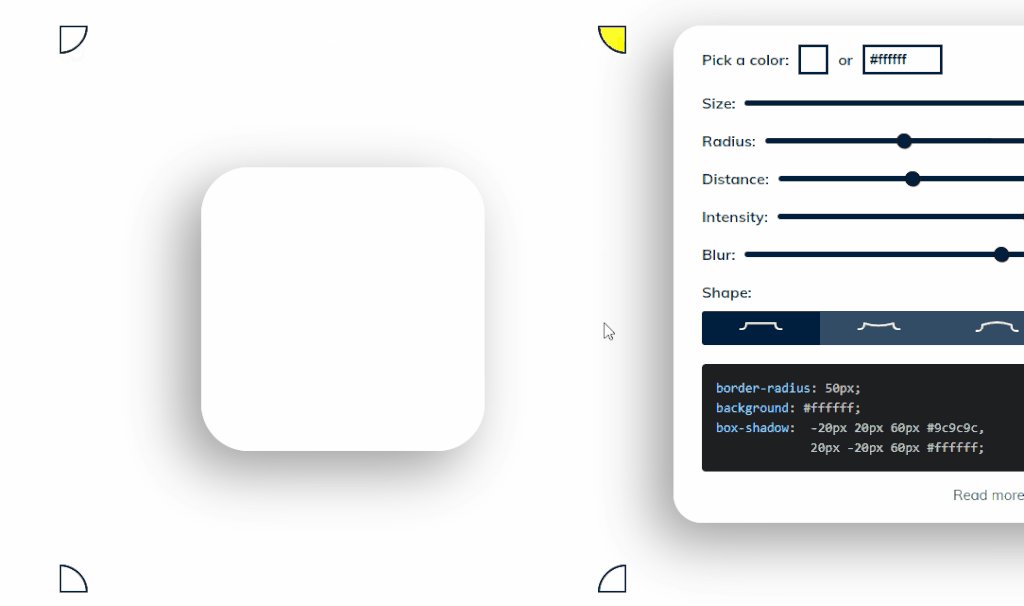
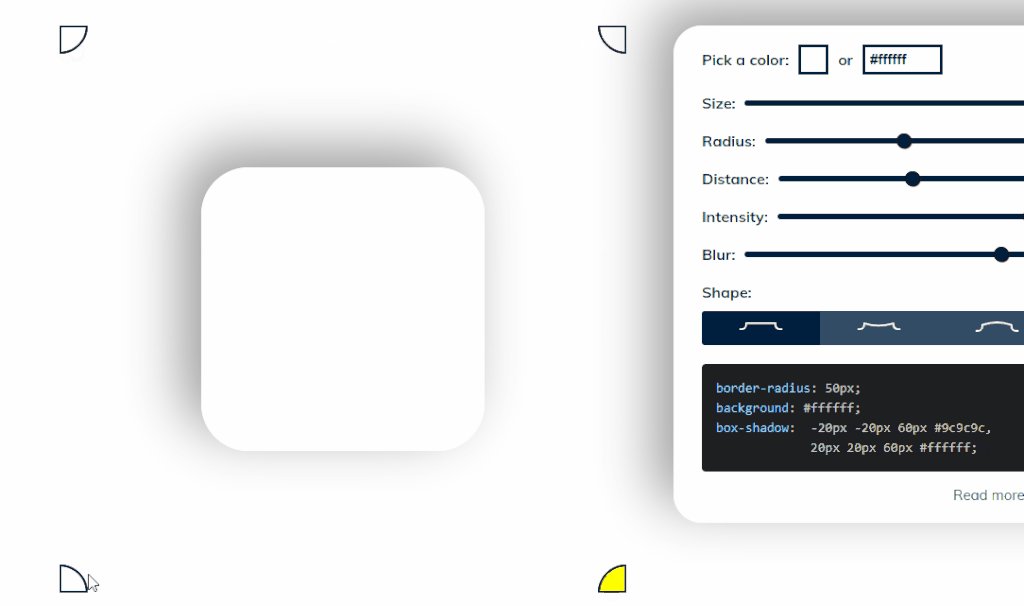
gif画像の関係で上手く表現できていないように見えますが、サイト上では綺麗に表現されています。

影の角度は、図形の四方にあるアイコンを押せば変更できます。
簡単ですね!

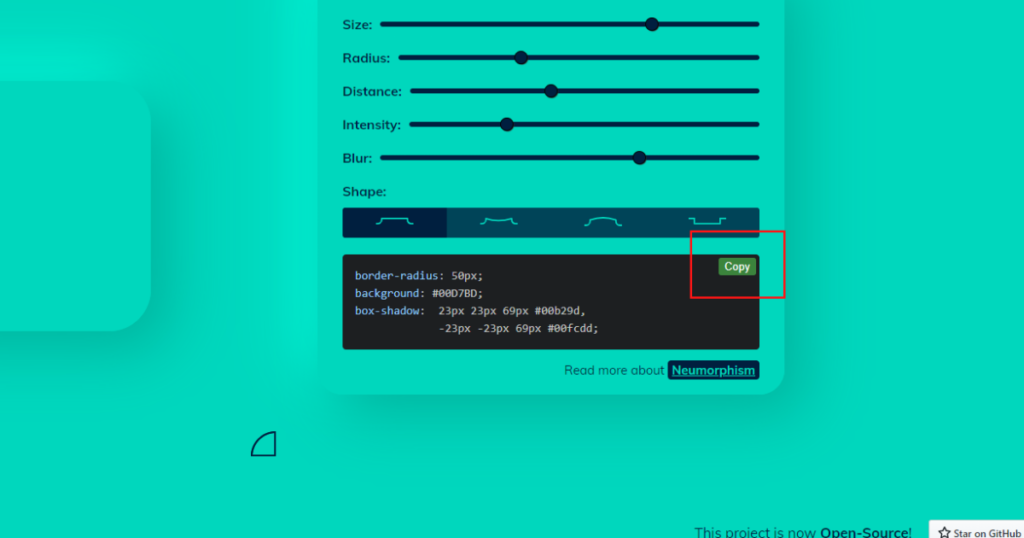
完成したら、右下の緑のボタン「Copy」を押せばCSSをコピーできます。
あとは、シャドウさせたい要素のCSSに張り付けるだけです。
ニューモーフィズムを使った参考サイト
これだけでは味気が無いので、見本になりそうなサイト様をいくつがご紹介。
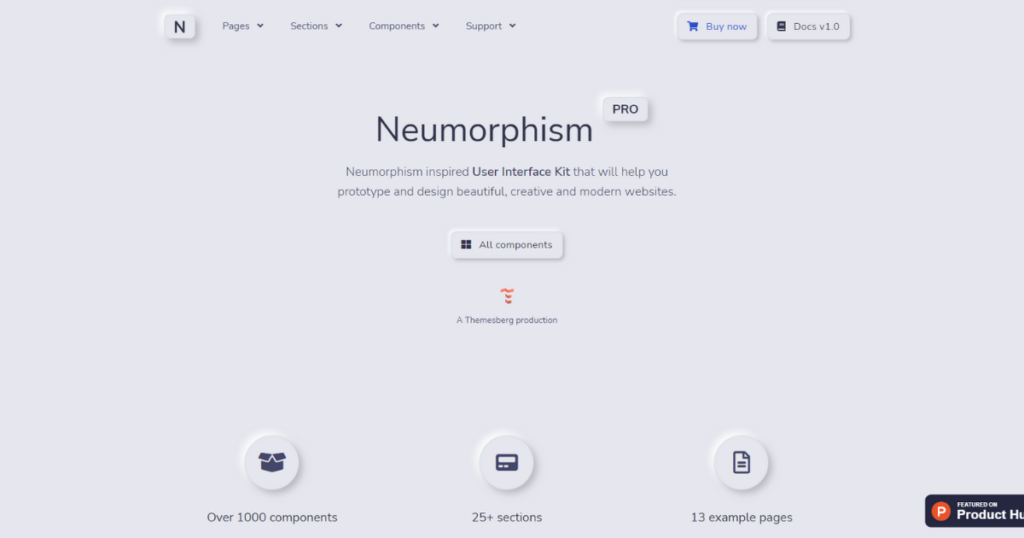
Neumorphism UI kit PRO

リンク:Neumorphism UI kit PRO
ニューモーフィズム調のフレームワークを販売しているサイト様です。
多くの使用例を見ることが出来るので、 ニューモーフィズムに初めて触れる方に最適なサイトだと思います。
格安電力|電力自由化で、ただ電気代を今より安く

リンク:格安電力|電力自由化で、ただ電気代を今より安く
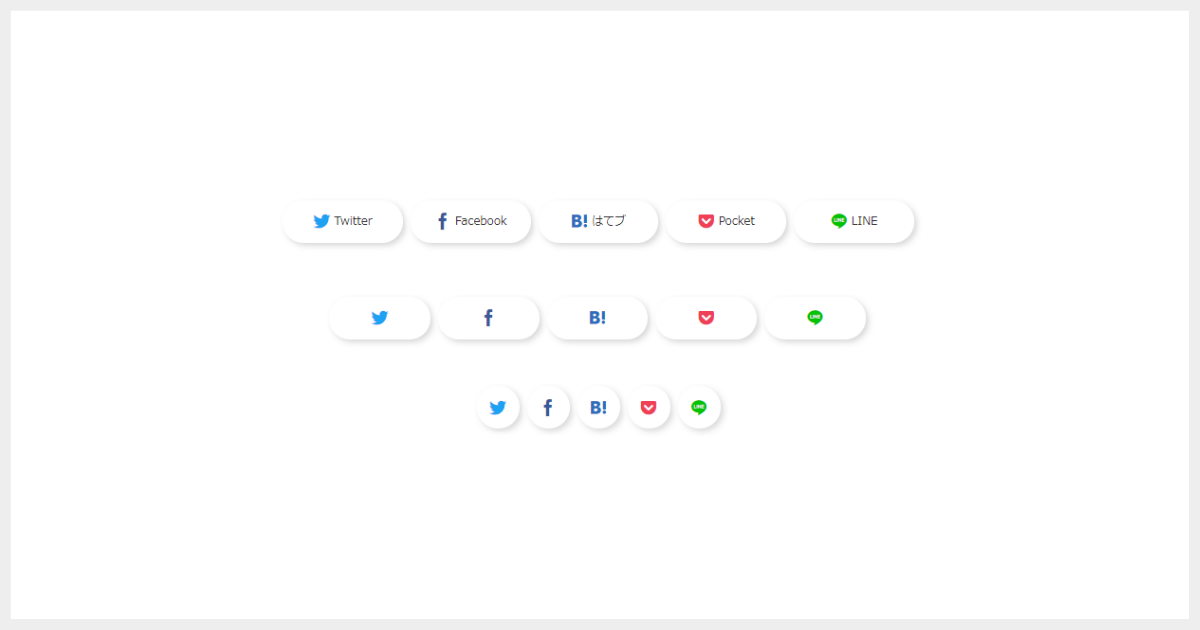
サイト全体にニューモーフィズム採用されている貴重な日本のサイト様です。
モノクロでシンプルながら洗練された印象を受けます。
仙台のIT企業SRA東北

リンク: 仙台のIT企業SRA東北
こちらもサイト全体に、ニューモーフィズムが採用されている日本のサイト様です。
ホバーアクションなど動きのある部分にも採用されているのが特徴です。
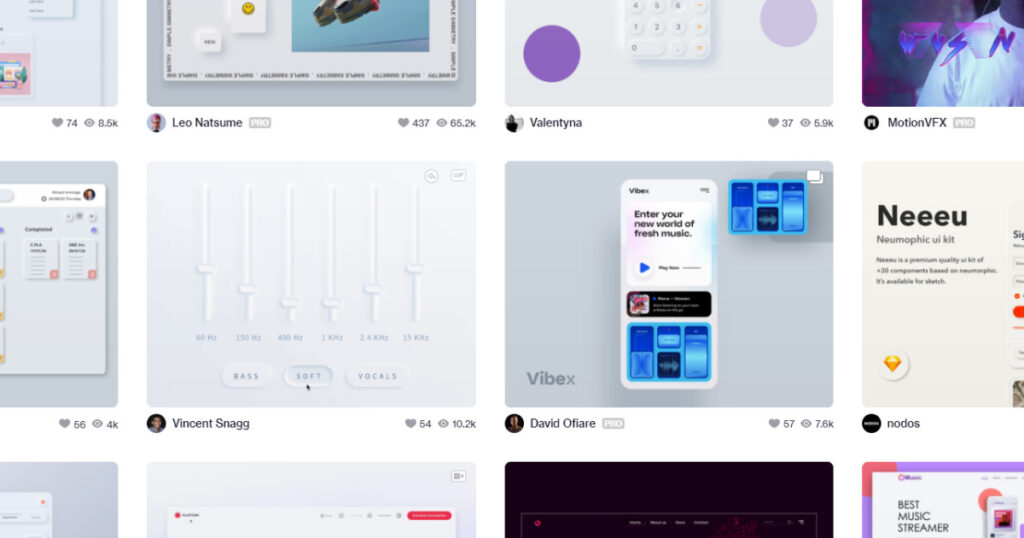
Dribbble

リンク:Dribbble
最後は、Dribbbleユーザーさん達のニューモーフィズムを取り入れた制作物のギャラリーです。
Webデザイン以外にもUIやタイポグラフィーなどの制作例も見ることができます。
以上、Neumorphism.ioの使い方と参考サイトの紹介でした。
趣味でWEBの勉強してる僕みたいな人には、なかなか敷居が高いデザインです。
でも使いたいので、このブログでも一部に使ってます!




コメント