別サイトで外部リンクを別タブにして開くjqueryを追加したので、その時の備忘録を残しておきます。
記事内で使用するのではなく、テーマのテンプレートに埋め込む方法です。
JavaScriptとjQueryってなに?

JavaScriptとはCSSでは難しい動きなどを実装することが出来るプログラムです。
jQueryは、そのjavaScriptを定型化してより簡単な記述で動かせるようにしたJavaScriptの一種です。
具体的に何ができるのかというと、よく見かけるページの上に移動する「スクロールボタン」を実装したり、htmlに手を加えずリンクをクリックした時に別タブで開くようにしたり、動きだけでなく目に見えない部分にも手を加えることができます。
前者はCSSでも似たような動きは作れますが、後者はCSSでは不可能です。
CSSじゃ出来ない、痒いところに手が届くのがJavaScriptとjQueryの大きな特徴です。
Cocoonに追加する方法
- 外観からテーマエディターを開く
- テーマファイルからjavascript.jsを開く
- 追加したいjavascriptもしくはjQueryを一番下に記述
分かる人用に箇条書きで書いてみました。
以上が追加する方法です。
分からない方は下記の画像付きのものを参考にしてみましょう!
編集する前にjavascript.jsのバックアップを必ず取りましょう。
バックアップは、メモ帳にjavascript.js内の記述を全てコピーするのが一番簡単です。
追加する方法(画像付き)

WordPressの管理画面を開きます。
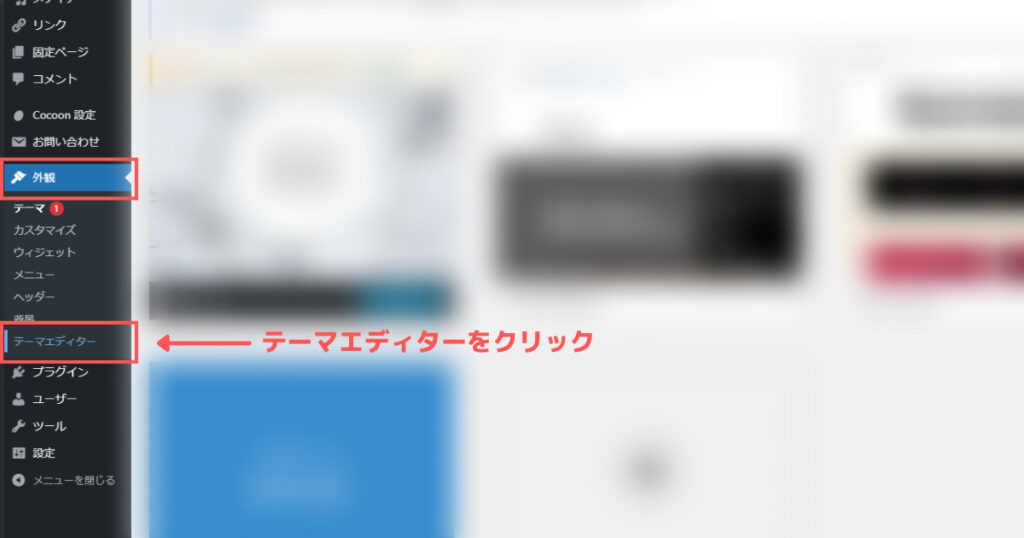
開いたら、「外観」から「テーマエディター」を開きます。

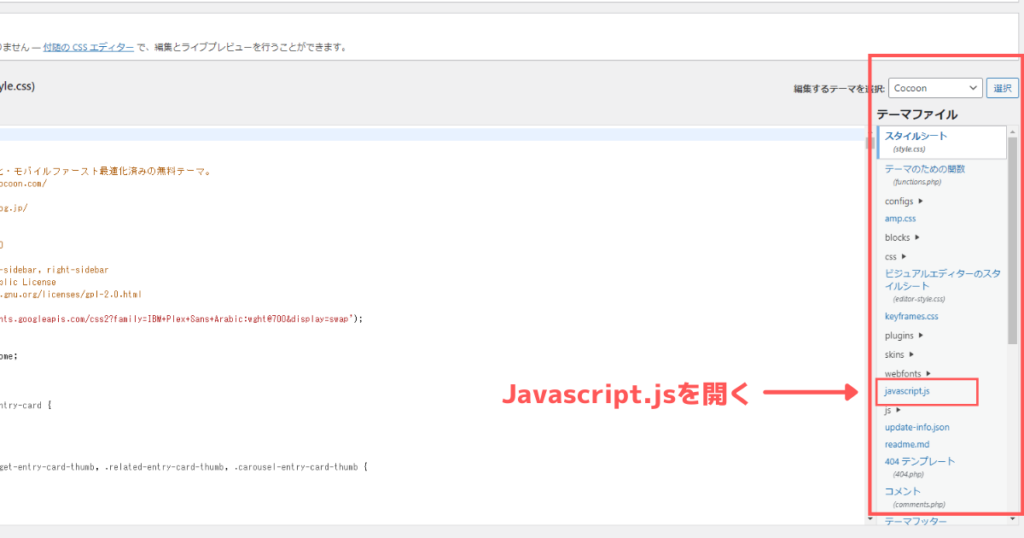
テーマエディターを開いたら右端の「テーマファイル」の欄から「Javascript.js」を開きます。

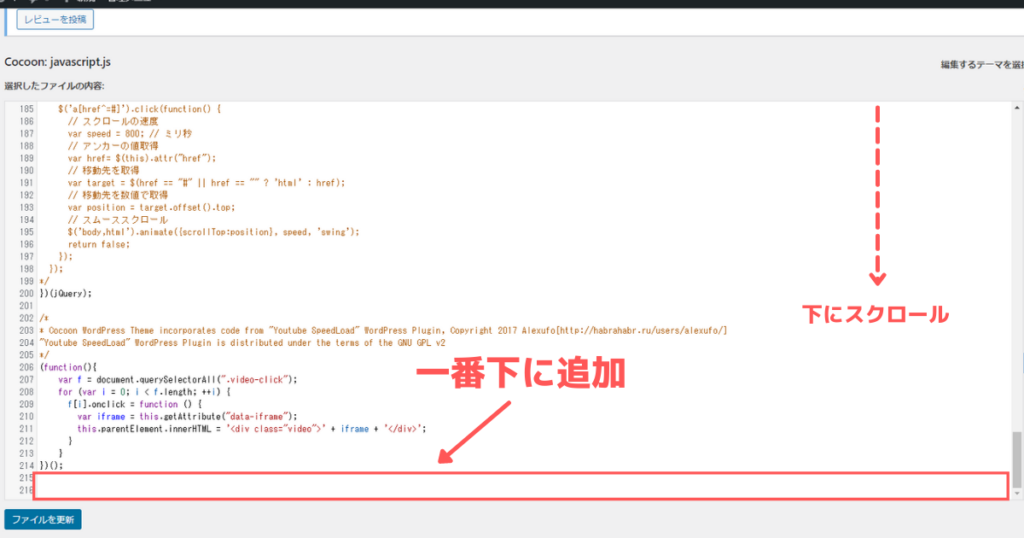
開いたら、「選択したファイルの内容」の編集画面を一番下までスクロールします。
JavaScriptとjQueryを追加する場合は、この編集画面の一番下に記述します。
<script></script>は消そう
<script>
/* ここにコード */
</script>ブログなどからコピペで使う時に、HTMLの中に記述して使えるように<script></script>でコードが囲われていることがあります。
Cocoonに追加する場合は、<script></script>の部分は必要無いので消しましょう。
コメントアウトが無い場合もあるので、できればコメントで何のコードなのか書きましょう。
コメントを入れて分かりやすくしよう

追加したものが何なのか分かりやすいようにコメントを書きましょう。
コメント(コメントアウト)とは、コードの中にメモのようなものが残せる記述方法です。
/* ←半角スペース空ける→ */
/* ここにコメント */書くときは上のように記述します。
スペースを空ける際は、全角ではなく半角でスペースを入れましょう。
/* ==========================================================
ここにコメント
============================================================= */上のものに手を加えて、より分かりやすくしてみました。
そのままコピペで使えますので、よろしければお使いください。
ちなみに、CSS内でも同じ方法でコメントを記述できますよ!
以上、CocoonにJavaScriptやjQueryを追加する方法でした。




COMMENT